How to change Status Bar Background Color in React Native
Mridul Panda
Jan 12, 2024
·3 Min Read

In the dynamic world of mobile app development, creating a seamless and engaging user experience is paramount. One often-overlooked aspect that can significantly impact the overall feel of a React Native application is the status bar. This article will guide you on how to change the status bar background color in React Native, allowing you to tailor it to your app’s aesthetics.
Understanding the Status Bar in React Native
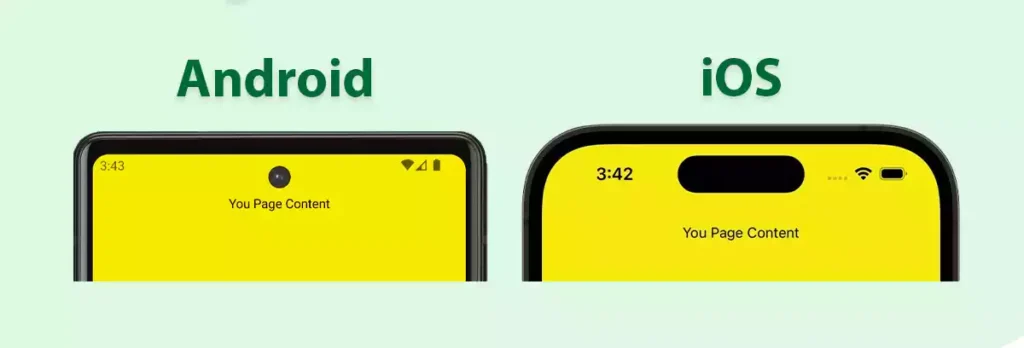
The status bar is a crucial element at the top of a mobile screen, providing information like battery life, network connectivity, and time. In React Native, the StatusBar component handles its appearance. By default, the status bar might not always align with your app’s design, prompting the need for customisation.
Also Read: How to add Grid Layout in React Native
Importance of Customisation of Status bar in React Native
The StatusBar component can change the status bar color of Android but it doesn’t reflect on the iOS status bar. This is why we need a custom status bar component that will change the color of status bar for both iOS and Android.
Custom Component to change Status Bar Background Color
We will create a parent component. This component will wrap all the screen components.
// CustomStatusBar.js
import React, { Fragment } from 'react';
import { SafeAreaView, StatusBar } from 'react-native';
const CustomStatusBar = ({
children,
statusBgColor = '#fff',
barStyle = 'dark-content',
bgColor = '#fff',
}) => {
return (
<Fragment>
<StatusBar backgroundColor={statusBgColor} barStyle={barStyle} />
<SafeAreaView style={{ flex: 0, backgroundColor: statusBgColor }} />
<SafeAreaView style={{ flex: 1, backgroundColor: bgColor }}>
{children}
</SafeAreaView>
</Fragment>
);
};
export default CustomStatusBar;Also Read: How to Change React Native App Icon for iOS and Android
Now we can wrap this component in all the screen components
import React from 'react';
import { Text, View } from 'react-native';
import CustomStatusBar from '../Components/CustomStatusBar';
const DashboardScreen = () => {
return (
<CustomStatusBar statusBgColor="#F4EA0C">
<View
style={{
backgroundColor: '#F4EA0C',
paddingTop: 20,
flex: 1,
}}>
<Text
style={{
color: '#000',
textAlign: 'center',
}}>
You Page Content
</Text>
</View>
</CustomStatusBar>
);
};
export default DashboardScreen;
Best Practices for Status Bar in React Native
While customising the status bar, consider the following tips:
- Choosing appropriate color schemes: Ensure the selected color aligns with your app’s overall design and theme.
- Considering accessibility guidelines: Make sure the chosen color doesn’t compromise accessibility for users with visual impairments.
Testing and Debugging Status bar background Color
After implementing changes, use simulator tools to test your app on various devices and screen sizes. Address common issues such as color inconsistencies or overlapping elements.
Real-world Examples of Custom Status bar
Take inspiration from popular apps that have successfully implemented customised status bars. Examples include Instagram, Twitter, and Spotify, each offering a unique take on enhancing the user interface.
Conclusion
In conclusion, changing the status bar background color in React Native is a simple yet impactful way to elevate your app’s visual appeal. By following the step-by-step guide and incorporating best practices, you can create a customized status bar that enhances user satisfaction and aligns with your app’s branding.
You may also like
How to reduce React Native APK Size?

Feb 18, 2024
·2 Min Read
In the ever-evolving landscape of mobile app development, optimizing React Native APK size is crucial for delivering a seamless user experience. Developers often grapple with bloated APKs, hindering app downloads and user retention. This comprehensive guide unveils practical steps to efficiently reduce React Native APK size, ensuring your application remains agile and user-friendly. Also Read: […]
Read More
How to use SVG in React Native?

Feb 02, 2024
·3 Min Read
In the ever-evolving world of mobile app development, React Native has emerged as a popular framework for building cross-platform applications. One of the intriguing aspects of React Native is its support for Scalable Vector Graphics (SVG). In this article, we’ll delve into the intricacies of rendering SVG in React Native and explore best practices to […]
Read More
How to Change React Native App Icon for iOS and Android
Jan 22, 2023
·4 Min Read
The Application Icon provides the App’s unique identifier. The primary thing that users usually remember is the application icon. Most of the time, a user can recall an application’s symbol rather than its name. The objective of your application should be defined by the app icon, which might be your brand’s logo or anything else. […]
Read More
How to add Grid Layout in React Native

Jan 17, 2023
·3 Min Read
Create a layout with same width and same spacing between items and add a specific number of items in a column
Read More


