Next JS Project Ideas to Boost Your Portfolio
Mridul Panda
May 28, 2023
·8 Min Read

Next.js has gained popularity among web developers due to its powerful features and seamless integration with React. In this article, we will explore various Next.js project ideas to Boost Your Portfolio and enhance your web development skills. Whether you are a beginner or an experienced developer, these project ideas will inspire you to create amazing web applications using Next.js.
Introduction to Next.js
Next.js is a React framework that allows you to build server-side rendered (SSR) and statically generated (SSG) websites and web applications. It provides a robust development environment with features like automatic code splitting, fast refresh, and built-in CSS and styling options. Next.js simplifies the process of creating performant and SEO-friendly web applications by providing a framework that handles routing, server-side rendering, and other complex tasks.
Also Read: 10 React Project Ideas to Boost Your Portfolio
Next JS project Ideas for Portfolio
Here are some Next JS Project Ideas to boost your portfolio and enhance your web development skills.
1. E-commerce Website
Build a full-fledged e-commerce store where users can browse products, add them to the cart, and make purchases. The store should have intuitive product search and filtering options, a user-friendly shopping cart, and seamless integration with popular payment gateways for secure transactions.
Key Features:
- Product listings with search and filtering options
- User authentication and secure user accounts
- Shopping cart functionality and order management
- Integration with payment gateways
- Product reviews and ratings
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL
- GraphQL or RESTful APIs
- Stripe or PayPal API for payments

2. Social Media Platform
Develop a social media platform where users can create profiles, connect with friends, and share posts and media. The platform should allow users to engage with content through likes, comments, and shares, and provide real-time notifications for user interactions.
Key Features:
- User registration and authentication
- Profile creation and customization
- Ability to post and share content (text, images, videos)
- User interactions such as likes, comments, and follows
- Newsfeed displaying posts from followed users
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL
- GraphQL or RESTful APIs

3. Blogging Platform
Create a blogging platform where users can create, publish, and manage their blog posts. The platform should provide a rich text editor for easy content creation, allow users to categorize and tag their posts, and enable reader engagement through comments and social sharing.
Key Features:
- User registration and authentication
- Create, edit, and publish blog posts
- Categorize blog posts and tag them for easier search
- Commenting system for readers to engage with the content
- SEO optimization for improved visibility in search engines
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL
- Markdown for blog post content

4. Real Estate Listings Website
Build a website for listing and searching real estate properties. The website should provide comprehensive property details, including descriptions, images, and amenities, and allow users to contact sellers or agents for inquiries. Integration with maps can enhance the user experience by visualizing property locations.
Key Features:
- Property listings with search and filtering options
- Property details, including descriptions, images, and amenities
- Contact forms for interested buyers to connect with sellers/agents
- User registration and authentication for property management
- Integration with maps for location visualization
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL
- Google Maps API

Also Read: Best Chrome Extensions for Web Developers in 2023
5. Task Management App
Develop a task management application to help users organize and track their tasks. The app should allow users to create, update, and delete tasks, set priorities and deadlines, and collaborate by assigning tasks to team members.
Key Features:
- Create, update, and delete tasks
- Assign tasks to team members
- Task prioritization and deadlines
- Task status tracking (e.g., in progress, completed)
- User authentication and authorization
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

6. Job Board Website
Build a Job board website where employers can post job openings and job seekers can search and apply for jobs. The website should provide advanced search and filtering options, detailed job descriptions, and a seamless application submission process.
Key Features:
- Job listings with search and filtering options
- Job details, including descriptions, requirements, and application instructions
- Job application submission with file uploads (resumes, cover letters)
- User registration and authentication for job seekers and employers
- Admin dashboard for managing job listings
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

Also Read: Get Started with Next JS On-demand Revalidation
7. Recipe Sharing Platform
Create a platform for users to share and discover recipes. The platform should allow users to create, edit, and share their recipes, categorize them by cuisine or dietary restrictions, and provide a rating system for user feedback.
Key Features:
- User registration and authentication
- Create, edit, and share recipes
- Categorize recipes by cuisine, meal type, or dietary restrictions
- Recipe search by ingredients or keywords
- Recipe rating and user reviews
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

8. Online Learning Platform
Develop an online learning platform where instructors can create and publish courses, and students can enroll and access course materials. The platform should include features such as course progress tracking, discussion forums, and secure payment integration.
Key Features:
- User registration and authentication
- Course creation and management for instructors
- Enrollments and progress tracking for students
- Discussion forums and messaging between instructors and students
- Secure payment integration for course purchases
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

Also Read: Node JS Project Ideas to Boost Your Portfolio
9. Travel Booking Website
Build a travel booking website where users can search for flights, hotels, and vacation packages. The website should provide real-time availability, detailed information about accommodations and flights, and a seamless booking process.
Key Features:
- Flight and hotel search with filtering options
- Detailed information for flights and hotels, including prices and availability
- Booking management for users to track their reservations
- Reviews and ratings for hotels and vacation packages
- Integration with external APIs for flight and hotel booking
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL
- APIs for flight and hotel booking

Also Read: How to add Next JS Redirect
10. Marketplace App
Develop a marketplace application where users can buy and sell products or services. The app should provide product listings with search and filtering options, secure transaction capabilities, and user reviews and ratings for sellers.
Key Features:
- Product listings with search and filtering options
- User registration and authentication
- Secure transactions and payment integration
- User reviews and ratings for sellers
- Order management and tracking
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

11. Community Forum
Create a community forum where users can post questions, share knowledge, and engage in discussions on various topics. The forum should include features such as user registration and authentication, post creation and management, and moderation tools for administrators.
Key Features:
- User registration and authentication
- Post-creation and management
- Categories and tags for organizing posts
- User profiles and activity tracking
- Moderation tools for administrators
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

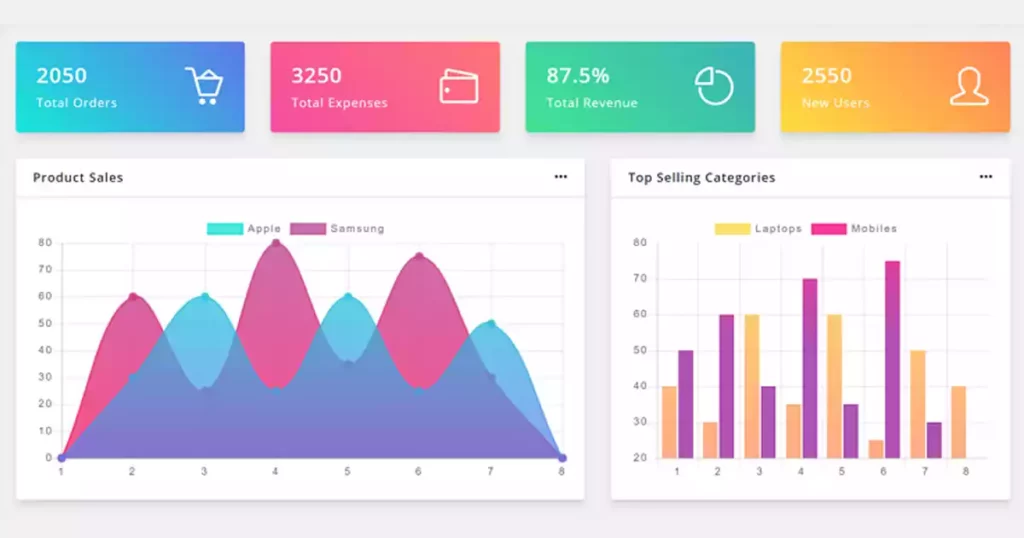
12. Dashboard Application
Build a dashboard application that integrates data from different sources and displays them in a centralized interface. The dashboard should provide data visualization and analytics, user customization, and integration with external APIs and services.
Key Features:
- Data visualization and analytics
- User customization and dashboard personalization
- Integration with APIs and external services
- Real-time data updates and notifications
- Secure user authentication and access control
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

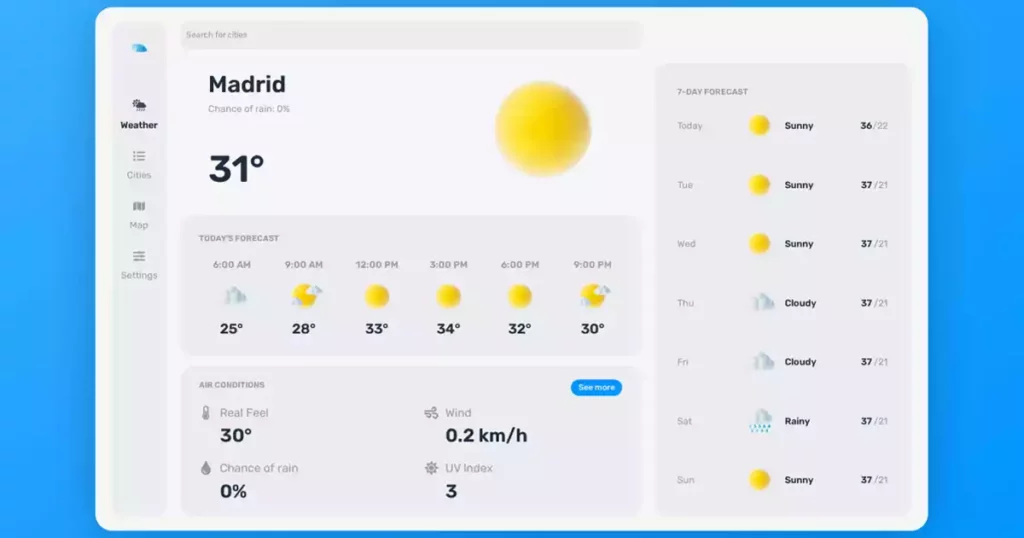
13. Weather App
Develop a weather application that fetches weather data from an API and displays it to the users. The app should allow users to search for locations, view hourly and daily forecasts, and receive weather alerts and notifications.
Key Features:
- Location search and selection
- Hourly and daily weather forecasts
- Weather alerts and notifications
- Integration with maps for weather visualization
- User Preferences and saved locations
Tech Stack:
- Next.js
- React
- OpenWeatherMap API

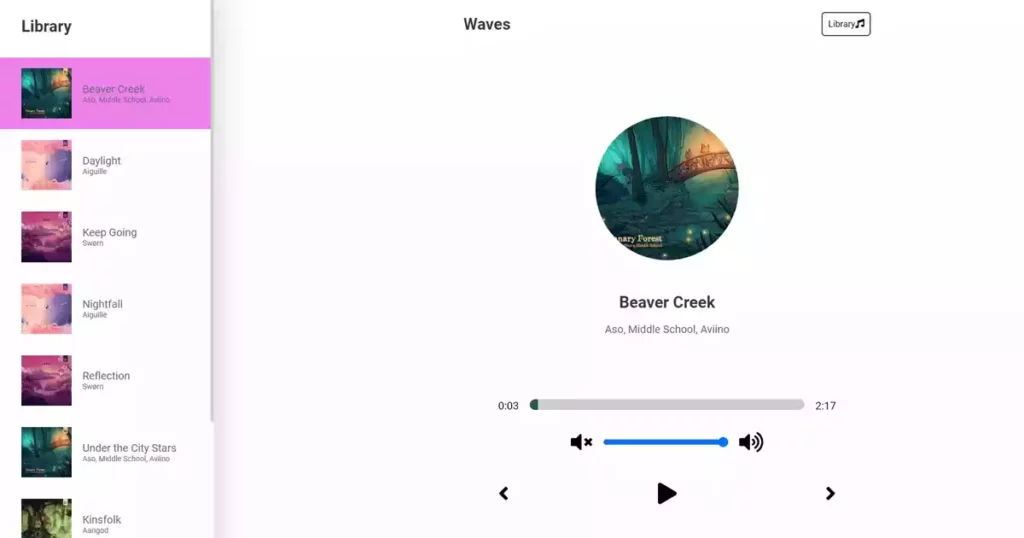
14. Music Streaming Platform
Create a music streaming platform where users can listen to their favourite songs and discover new music. The platform should include features such as user registration and authentication, music playback and streaming, playlist creation and management, and recommendations based on user preferences.
Key Features:
- User registration and authentication
- Music playback and streaming
- Playlist creation and management
- Recommendations based on user preferences
- Social features for sharing and following playlists
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

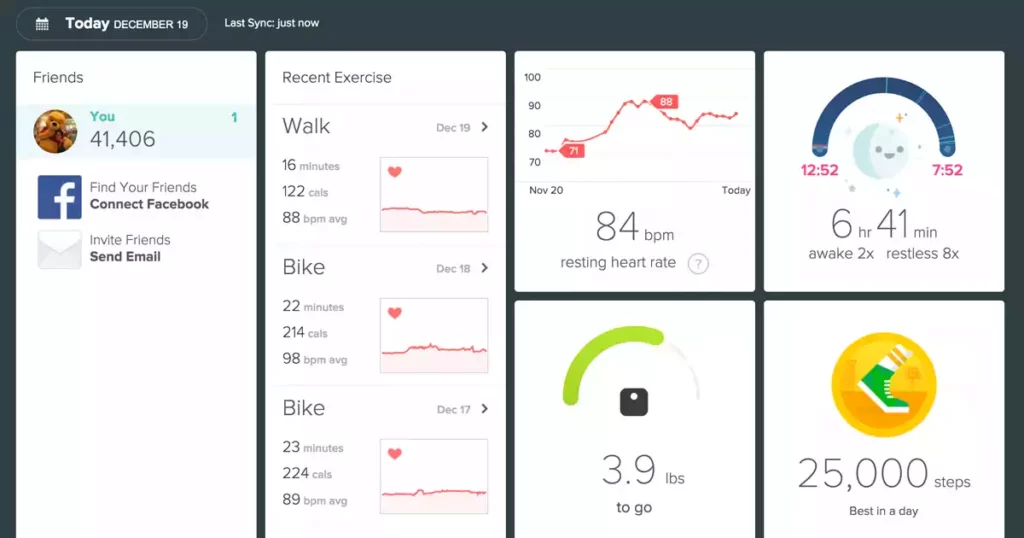
15. Fitness Tracking App
Build a fitness-tracking application that helps users monitor their exercise routines and progress. The app should include features such as exercise tracking and logging, goal setting and progress tracking, workout plans and routines, and integration with fitness trackers or wearables.
Key Features:
- User registration and authentication
- Exercise tracking and logging
- Goal setting and progress tracking
- Workout plans and routines
- Integration with fitness trackers or wearables
Tech Stack:
- Next.js
- React
- Node.js
- Express.js
- MongoDB or PostgreSQL

These Next.js project ideas provide a wide range of possibilities for creating unique and engaging web applications. You can choose the project that aligns with your interests and start building with the suggested tech stack. Explore GitHub repositories and online resources for examples and inspiration. Happy coding!
Also Read: 10 React Project Ideas to Boost Your Portfolio


You may also like
How to add Google Web Stories in Next JS

Dec 14, 2023
·10 Min Read
In the fast-paced digital world, user engagement is key to the success of any website. One effective way to captivate your audience is by incorporating Google Web Stories into your Next JS website. These visually appealing and interactive stories can make your content more engaging and shareable. In this comprehensive guide, we’ll walk you through […]
Read More
How to send Emails in Next JS for Free using Resend

Nov 10, 2023
·7 Min Read
Sending emails in web applications is a crucial feature, and in this article, we will explore how to send Emails in Next JS for free using Resend. Next JS is a popular framework for building React applications, and Resend is a handy tool for email integration. By the end of this guide, you’ll have the […]
Read More
How to add Google Login in Next.js with Appwrite

Nov 01, 2023
·7 Min Read
Are you looking to enhance user authentication in your Next.js application? Integrating Social Login with Appwrite can be a game-changer. Add Google Login to your Next.js app with Appwrite. This article will guide you through the process, and practical tips to add Google Login in Next.js with Appwrite. GitHub Code: Google Login in Next.js with […]
Read More
JavaScript Project Ideas to Boost Your Portfolio

Oct 13, 2023
·3 Min Read
JavaScript is the backbone of web development, and mastering it is essential for any aspiring developer. While learning the basics is crucial, building real-world projects is the key to solidifying your knowledge. In this comprehensive guide, we’ll present a diverse range of JavaScript project ideas that cater to different skill levels and interests. These projects […]
Read More
How to Generate robots.txt in Next JS?

Oct 05, 2023
·4 Min Read
In the world of web development and search engine optimization (SEO), ensuring that your website is easily accessible and properly indexed by search engines is paramount. One essential tool that aids in this process is the creation of a robots.txt file. In this comprehensive guide, we, the experts, will walk you through the process of […]
Read More
How to Generate Sitemap in Next JS?

Sep 28, 2023
·8 Min Read
In today’s digital landscape, optimizing your website’s SEO is crucial to attracting more organic traffic and ranking higher on search engine result pages (SERPs). One essential aspect of SEO is creating a sitemap, which helps search engines crawl and index your website efficiently. If you’re using Next JS for your website development, this guide will […]
Read More


