Top 5 Platforms to Host React Apps for Free
Mridul Panda
Apr 11, 2023
·7 Min Read

React is a popular JavaScript library that has revolutionized the way web applications are developed. It allows developers to create interactive and dynamic UIs that can be easily integrated into web pages. However, hosting these applications can be quite challenging, especially for beginners who don’t have a lot of experience in web development. In this article, we will explore the top 5 platforms to host React apps for free. We will provide you with all the necessary information to help you choose the right platform that meets your needs.
Top 5 Platforms to Host React Apps for Free
There are several free platforms that you can use to host your React Apps. Here are the 5 best free platforms:
Vercel
Vercel is a cloud platform that offers hosting for React apps and serverless functions. It is known for its speed, scalability, and ease of use. With Vercel, you can deploy your website with just a few clicks and customize it to meet your needs.
Features of Vercel
- Custom domains: Vercel supports custom domains, so you can use your own domain name for your website.
- Fast deployments: Vercel offers instant deployment, so you can see changes to your website in real time.
- Automatic SSL: Vercel provides SSL certificates for all custom domains, so your website is secure by default.
- Serverless functions: Vercel allows you to deploy serverless functions alongside your static website, making it a great choice for building full-stack applications.
- Vercel Analytics: Vercel also offers analytics. You can use their npm package to enable analytics
- Free Templates: Vercel has so many templates on React JS and Next JS. So you chose a template and use it
Vercel Free Tire
Vercel offers a free plan that includes 100GB of bandwidth and 100GB of storage per month, making it a great choice for small to medium-sized websites. It also offers to optimize 1,000 source images

Also Read: 10 React Project Ideas to Boost Your Portfolio
Netlify
Netlify is a popular hosting platform that allows you to deploy your React app for free. It offers a simple and intuitive interface that makes it easy for developers to deploy their applications in minutes. With Netlify, you can connect your GitHub repository and deploy your app with just a few clicks.
Features of Netlify
- Continuous deployment: Netlify can automatically deploy your website whenever you push changes to your Git repository, making it easy to keep your website up-to-date.
- Custom domains: Netlify supports custom domains, so you can use your own domain name for your website.
- Free SSL: Netlify provides free SSL certificates for all custom domains, so your website is secure by default.
- Form handling: Netlify includes built-in form handling, so you can easily create and manage forms on your website.
- Analytics: Netlify includes built-in analytics, so you can track the performance of your website and see who is visiting.
- Add-ons: Netlify has a large selection of add-ons that you can use to add additional functionality to your website, such as authentication, content management, and more.
It also has a user-friendly interface and provides an easy way to set up redirects and custom error pages. Additionally, Netlify supports a wide range of site generators, including Jekyll, Hugo, and Gatsby, and provides a range of templates to help you get started.
Netlify Free Tire
Netlify offers a generous free plan that includes 100GB of bandwidth and 100GB of storage, making it a great choice for small to medium-sized websites. It has also a limit of 100 forms submissions per site /month.

Also Read: React Hook useEffect Has a Missing Dependency: How to Fix It
GitHub Pages
GitHub Pages is a static site hosting platform that allows you to host your React app for free. It is a great option for small projects and personal websites. GitHub Pages offers a simple and easy-to-use interface that makes it easy for developers to deploy their applications.
Features of GitHub Pages
- Custom domains: GitHub Pages supports custom domains, so you can use your own domain name for your website.
- Free SSL: GitHub Pages provide free SSL certificates for all custom domains, so your website is secure by default.
- Jekyll integration: GitHub Pages has built-in support for Jekyll, a popular site generator that makes it easy to create and maintain static websites.
- Version control: Since GitHub Pages is integrated with GitHub, you can use version control to manage changes to your website and collaborate with others.
- Automatic deployment: GitHub Pages can automatically deploy your website whenever you push changes to your GitHub repository, making it easy to keep your website up-to-date.
GitHub Page Free Tire
It is owned by Google and offers a free tier that allows you to host your React app for free. GitHub Pages offer a generous free plan that includes unlimited bandwidth and 1GB of storage, making it a great choice for small to medium-sized websites.

Also Read: How to Create a React Search Bar for Your Website
Firebase Hosting
https://firebase.google.com/docs/hosting
Firebase is a platform that provides developers with a range of services, including hosting, analytics, and authentication. It is owned by Google and offers a free tier that allows you to host your React app for free. It is fast, reliable, and scalable, which makes it a great option for hosting production-grade applications.
Features of Firebase Hosting
- Fast and secure global content delivery: Firebase Hosting uses Google’s global network of edge servers to deliver your content quickly to users around the world.
- Automatic SSL certificates: Firebase Hosting provides free SSL certificates for all custom domains, so your website is secure by default.
- Custom domains: Firebase Hosting supports custom domains, so you can use your own domain name for your website.
- Continuous deployment: Firebase Hosting can automatically deploy your website whenever you push changes to your Git repository, making it easy to keep your website up-to-date.
- Easy integration with other Firebase services: Firebase Hosting is part of the larger Firebase platform, which provides a range of other services, such as authentication, database, and storage. This makes it easy to add additional functionality to your website as needed.
Firebase Hosting Free Tire
Firebase Hosting offers a generous free plan that includes 10GB of hosting storage and 500MB of daily egress (outgoing network traffic). This is sufficient for most small to medium-sized websites.

Also Read: Next JS vs React: Which One Should You Choose?
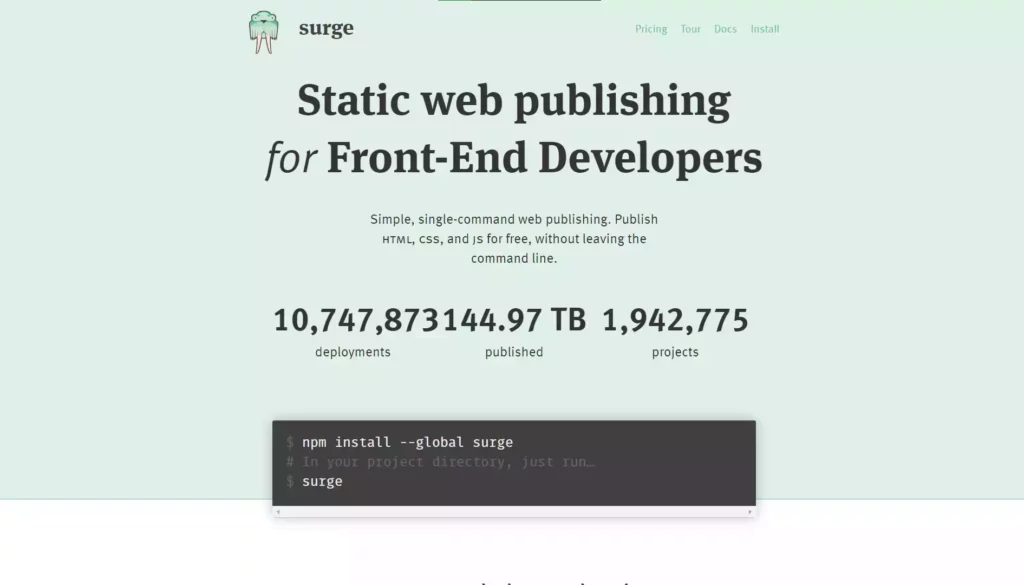
Surge
Surge is a static web publishing platform that allows you to host your React app for free. It offers a simple and intuitive interface that makes it easy for developers to deploy their applications.
Features of Surge
- Fast and secure global content delivery: It uses a global content delivery network to ensure that your website is delivered quickly to users around the world.
- Custom domains: It allows you to use your own domain name for your website.
- Easy deployment: It provides a simple command-line interface for deploying your website to its servers. This makes it easy to update your website as needed.
- Zero configuration: It requires no server configuration or database setup, making it easy to get started with hosting your website.
- Free SSL certificates: It provides free SSL certificates for all custom domains, ensuring that your website is secure by default.
Surge Free Tire
Surge offers a generous free plan that includes unlimited deployments and custom domains, as well as up to 100MB of storage per project. If you need more storage or bandwidth, it offers affordable paid plans that scale to meet your needs.

Also Read: Top 5 CSS Libraries for Web Developers in 2023
Conclusion:
Hosting your React app for free is possible, and there are several great platforms that offer this service. We have listed the top 5 platforms to host React apps for free, each with its own unique features and benefits. Whether you are a beginner or an experienced developer, these platforms offer a range of options that can meet your needs. Choose the platform that suits your requirements and start deploying your React app today!
You may also like
How to add Google Web Stories in Next JS

Dec 14, 2023
·10 Min Read
In the fast-paced digital world, user engagement is key to the success of any website. One effective way to captivate your audience is by incorporating Google Web Stories into your Next JS website. These visually appealing and interactive stories can make your content more engaging and shareable. In this comprehensive guide, we’ll walk you through […]
Read More
How to send Emails in Next JS for Free using Resend

Nov 10, 2023
·7 Min Read
Sending emails in web applications is a crucial feature, and in this article, we will explore how to send Emails in Next JS for free using Resend. Next JS is a popular framework for building React applications, and Resend is a handy tool for email integration. By the end of this guide, you’ll have the […]
Read More
How to add Google Login in Next.js with Appwrite

Nov 01, 2023
·7 Min Read
Are you looking to enhance user authentication in your Next.js application? Integrating Social Login with Appwrite can be a game-changer. Add Google Login to your Next.js app with Appwrite. This article will guide you through the process, and practical tips to add Google Login in Next.js with Appwrite. GitHub Code: Google Login in Next.js with […]
Read More
JavaScript Project Ideas to Boost Your Portfolio

Oct 13, 2023
·3 Min Read
JavaScript is the backbone of web development, and mastering it is essential for any aspiring developer. While learning the basics is crucial, building real-world projects is the key to solidifying your knowledge. In this comprehensive guide, we’ll present a diverse range of JavaScript project ideas that cater to different skill levels and interests. These projects […]
Read More
How to Generate robots.txt in Next JS?

Oct 05, 2023
·4 Min Read
In the world of web development and search engine optimization (SEO), ensuring that your website is easily accessible and properly indexed by search engines is paramount. One essential tool that aids in this process is the creation of a robots.txt file. In this comprehensive guide, we, the experts, will walk you through the process of […]
Read More
How to Generate Sitemap in Next JS?

Sep 28, 2023
·8 Min Read
In today’s digital landscape, optimizing your website’s SEO is crucial to attracting more organic traffic and ranking higher on search engine result pages (SERPs). One essential aspect of SEO is creating a sitemap, which helps search engines crawl and index your website efficiently. If you’re using Next JS for your website development, this guide will […]
Read More


