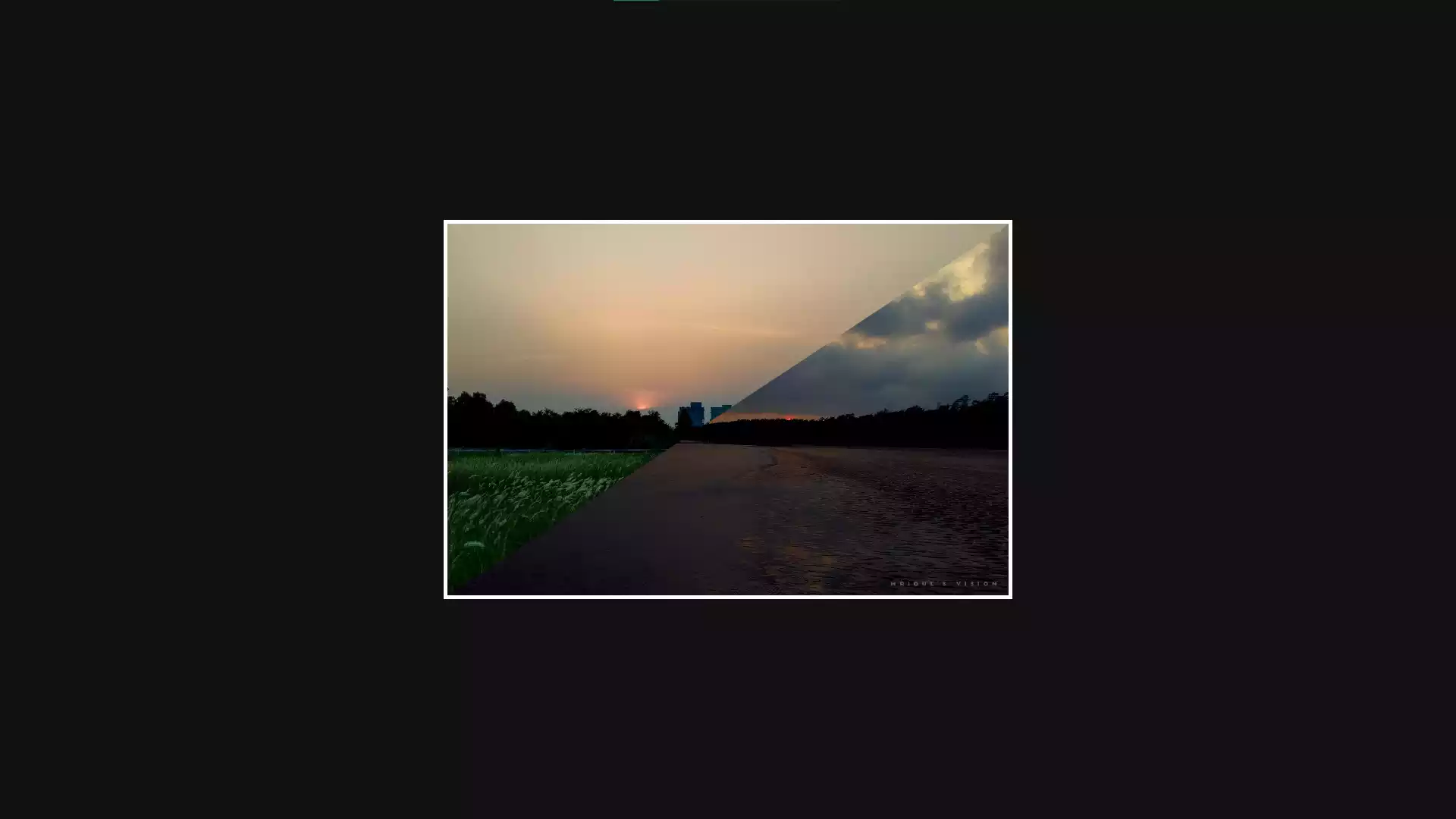
Learn how to implement captivating Clip Path Image Hover effects using HTML and CSS. Elevate your web design and engage visitors with unique and interactive visuals.
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.