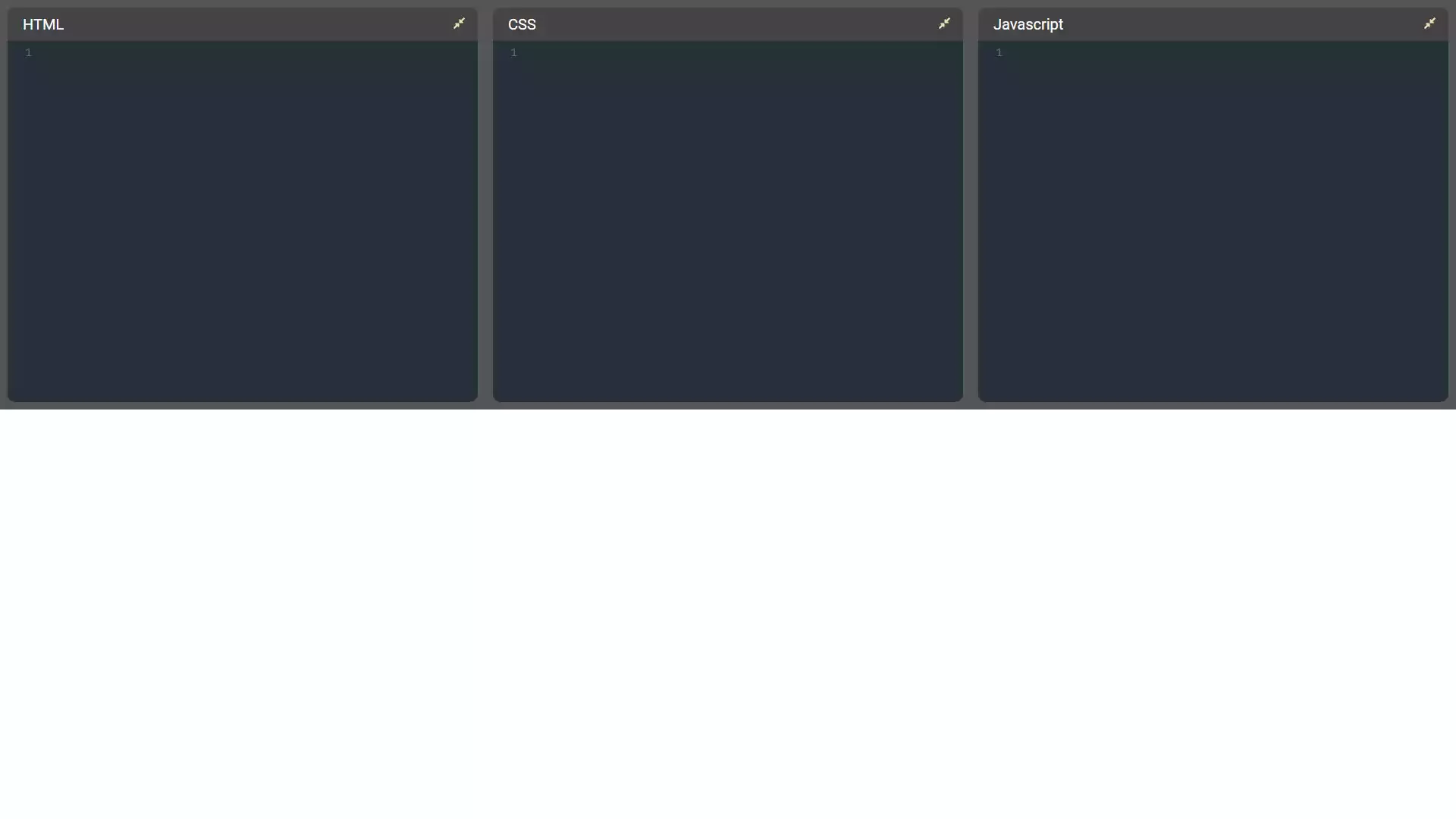
Are you looking to build an online code editor that's both user-friendly and powerful? Then, Codepen Clone with React JS is the perfect project for you. With this project, you can create a web-based code editor where users can write and execute code online.
Using React JS, you can build a fully functional code editor with a syntax highlighter, code editor, and preview pane, all in one place. This project is suitable for both beginners and advanced developers who want to learn and improve their React JS skills. With this Codepen Clone, you can also add features like live preview, save and share code, and more.
With the increasing demand for online code editors, this project offers a great opportunity to create your own online code editor that can be used by developers, students, and educators worldwide. You can also customize the design to match your brand and preferences, making it a versatile project.
This Codepen Clone with React JS project will not only help you enhance your skills but also provide an opportunity to contribute to the open-source community. So, why wait? Get started today and create your own online code editor with Codepen Clone with React JS!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.