The Create Recipe App with React JS is an ideal project for developers who want to learn how to build a modern and responsive recipe app. This project is perfect for anyone who wants to create an application that allows users to manage their favourite recipes easily.
This project uses React JS, one of the most popular and powerful JavaScript frameworks. With React JS, you can build fast and scalable applications that are easy to maintain. The app also uses modern web technologies like HTML5, CSS3, and Bootstrap 4 to ensure that the app looks great on all devices.
The Create Recipe App with React JS project is designed to teach you how to build a real-world application from scratch. You will learn how to use React JS to create reusable components, manage state and props, and create a responsive layout. You will also learn how to use React Router to manage the app's navigation and create dynamic routes.
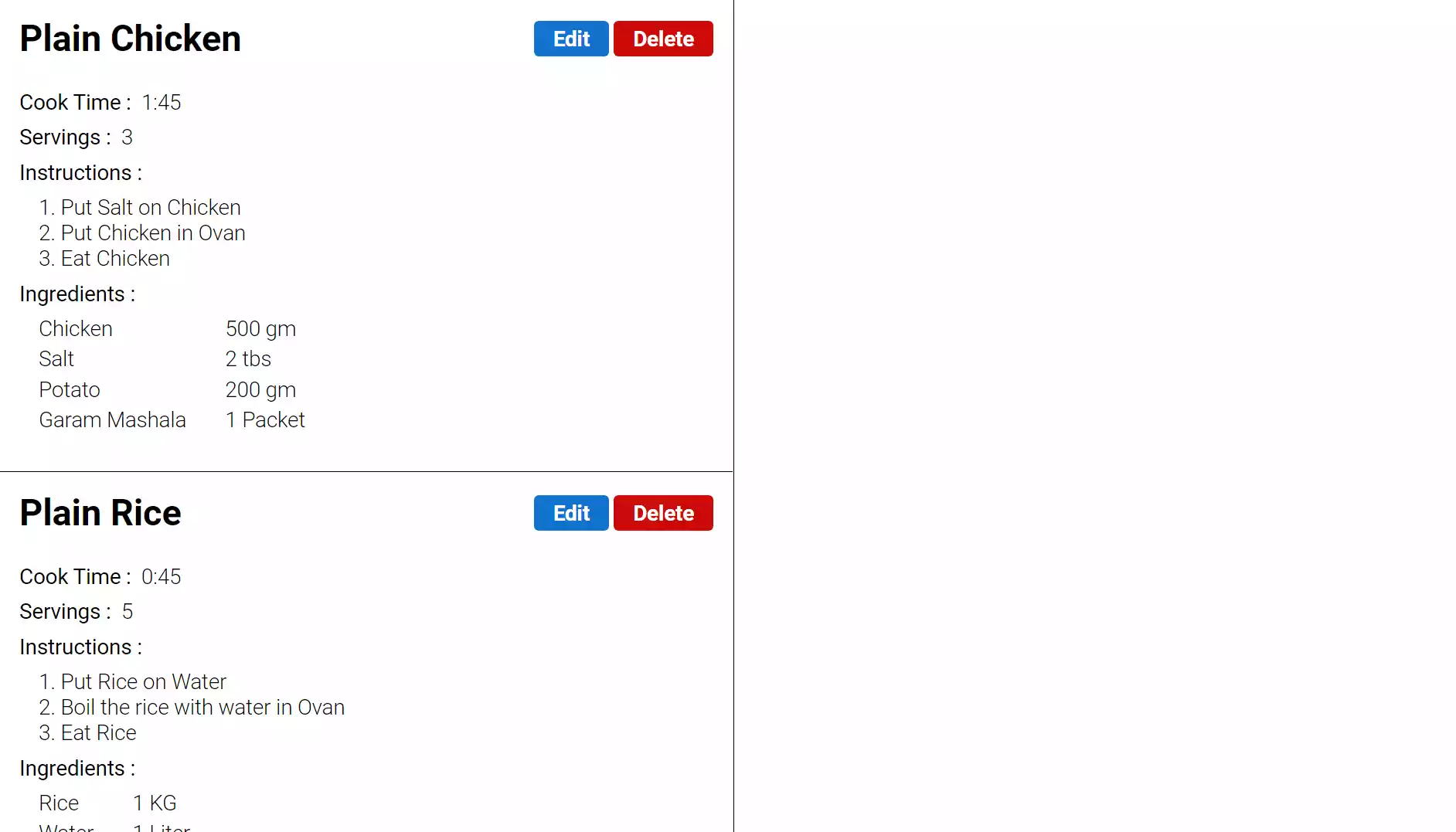
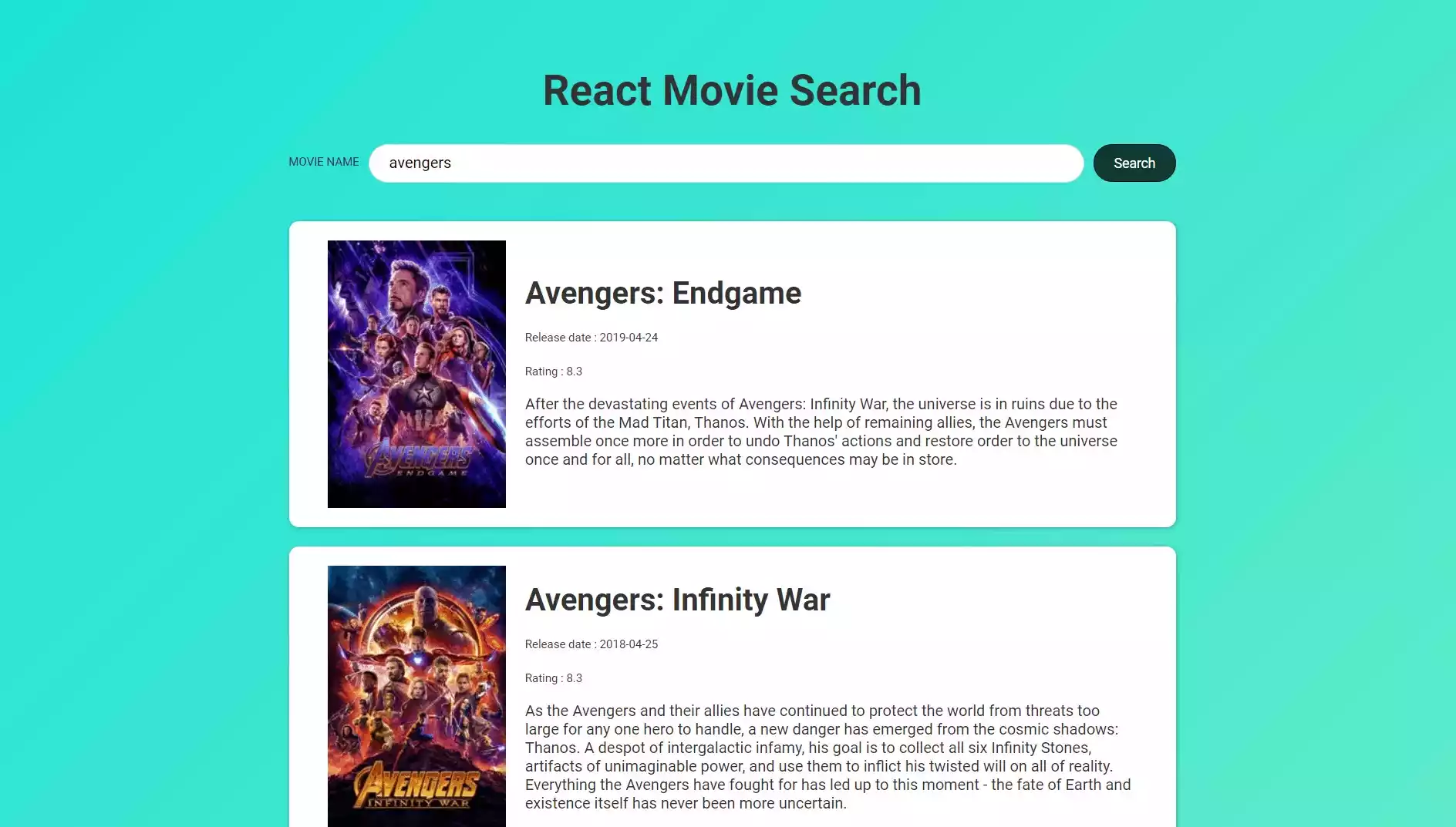
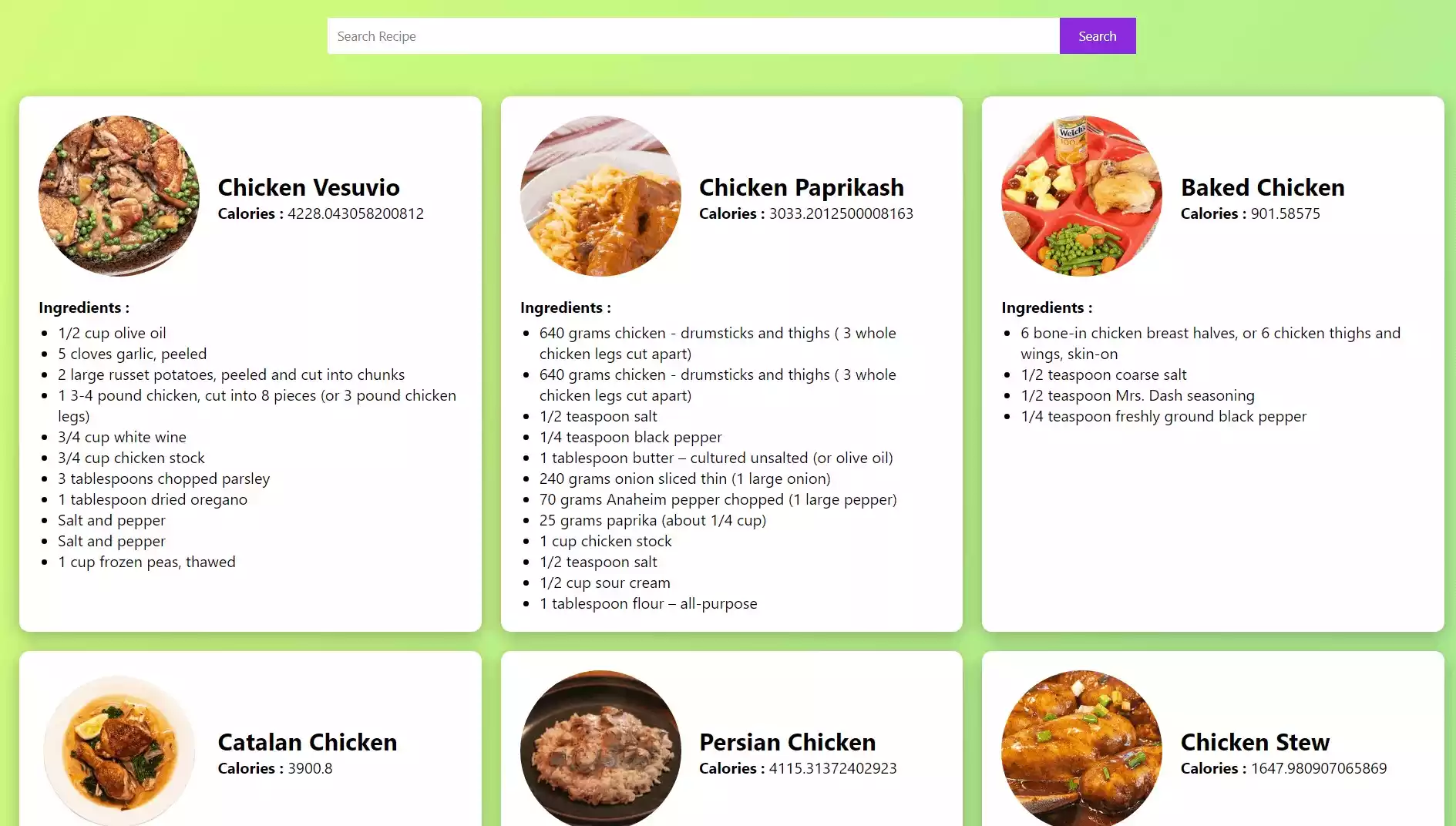
The app will allow users to create, edit, and delete recipes. Users will be able to search for recipes by name, ingredient, or category. They can also view a detailed recipe page that includes ingredients, directions, and nutritional information.
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.