
Create a Disney Plus Clone with React JS | Mridul.Tech
Have you ever wanted to build your own streaming service? With this project, you can learn how to create a Disney Plus UI clone using React JS. Our tutorial will guide you through the entire process, from setting up your development environment to implementing key features like video playback and search functionality.
You'll learn how to use React components and state management to create a dynamic and responsive user interface that looks and feels just like the real thing. By the end of this project, you'll have a solid understanding of React JS and the skills you need to build your own web applications. Ready to get started?
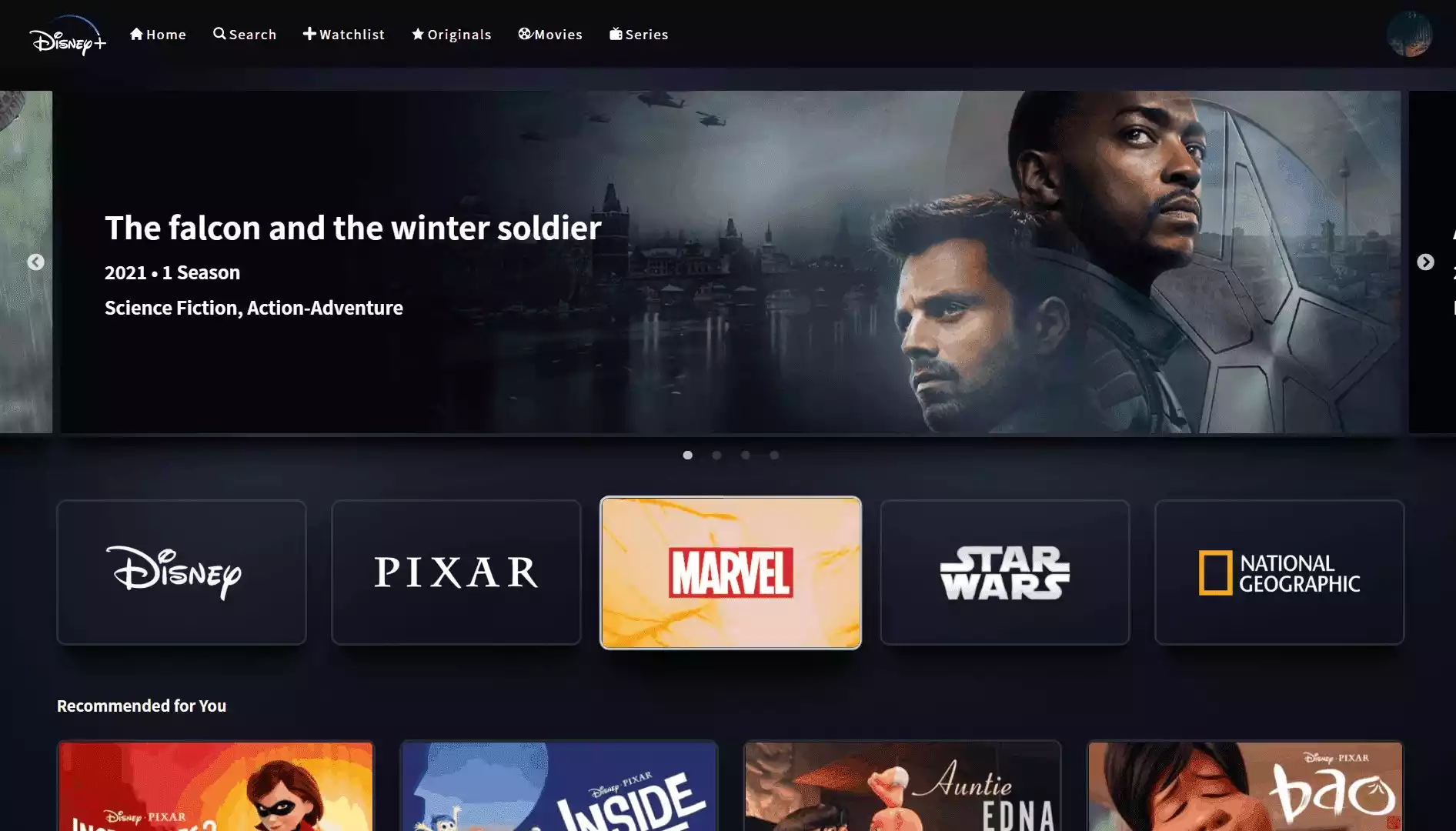
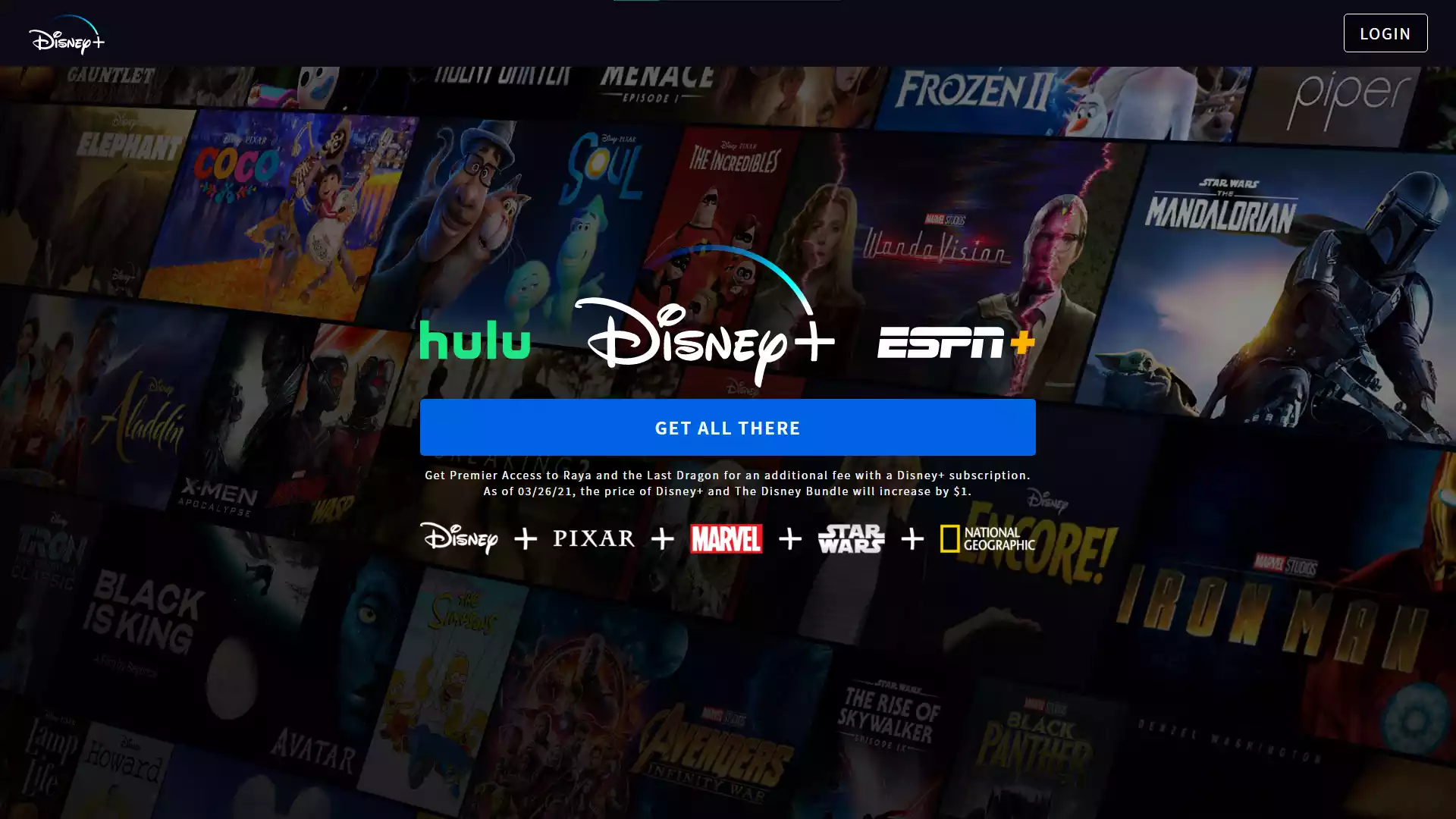
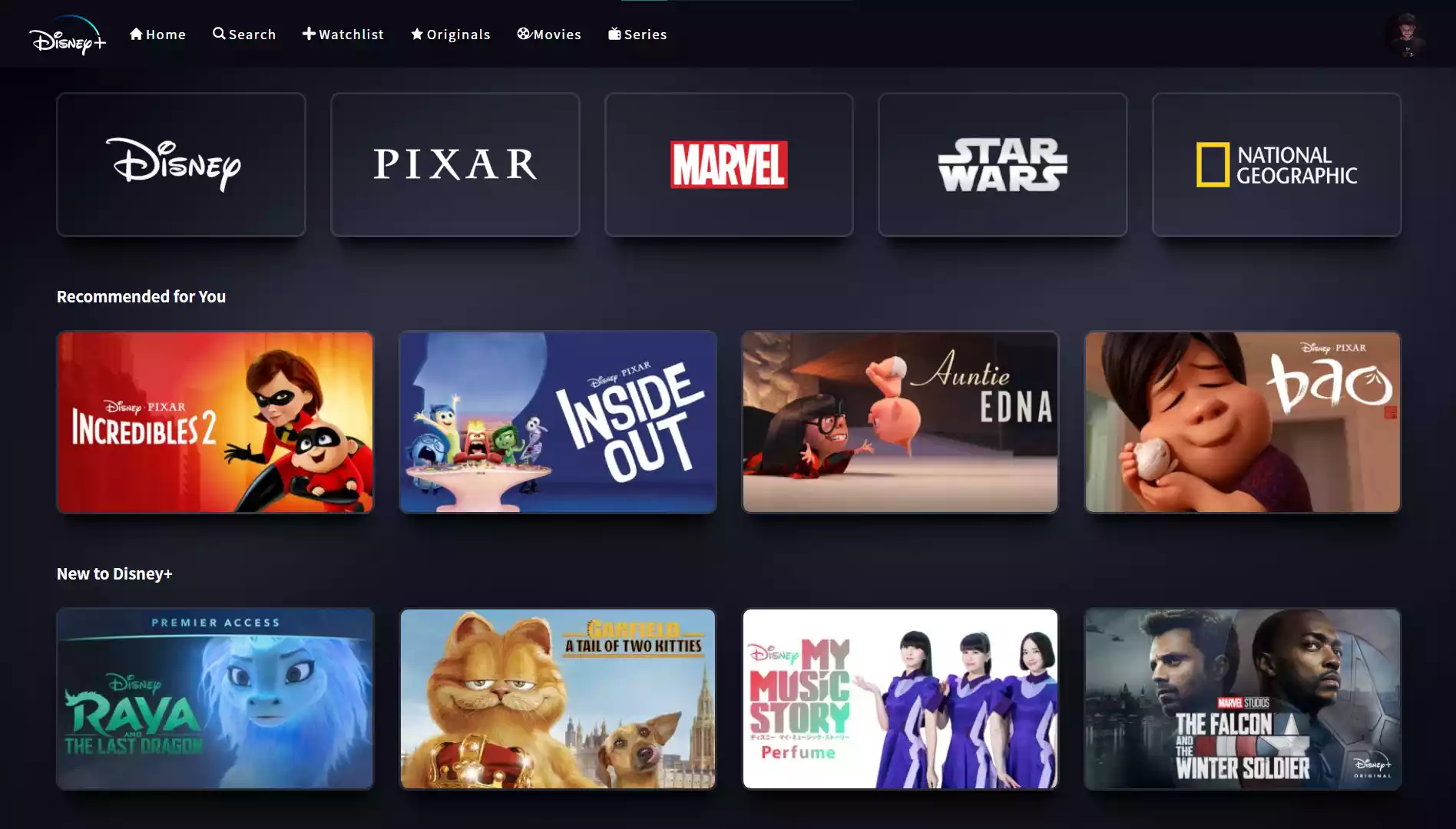
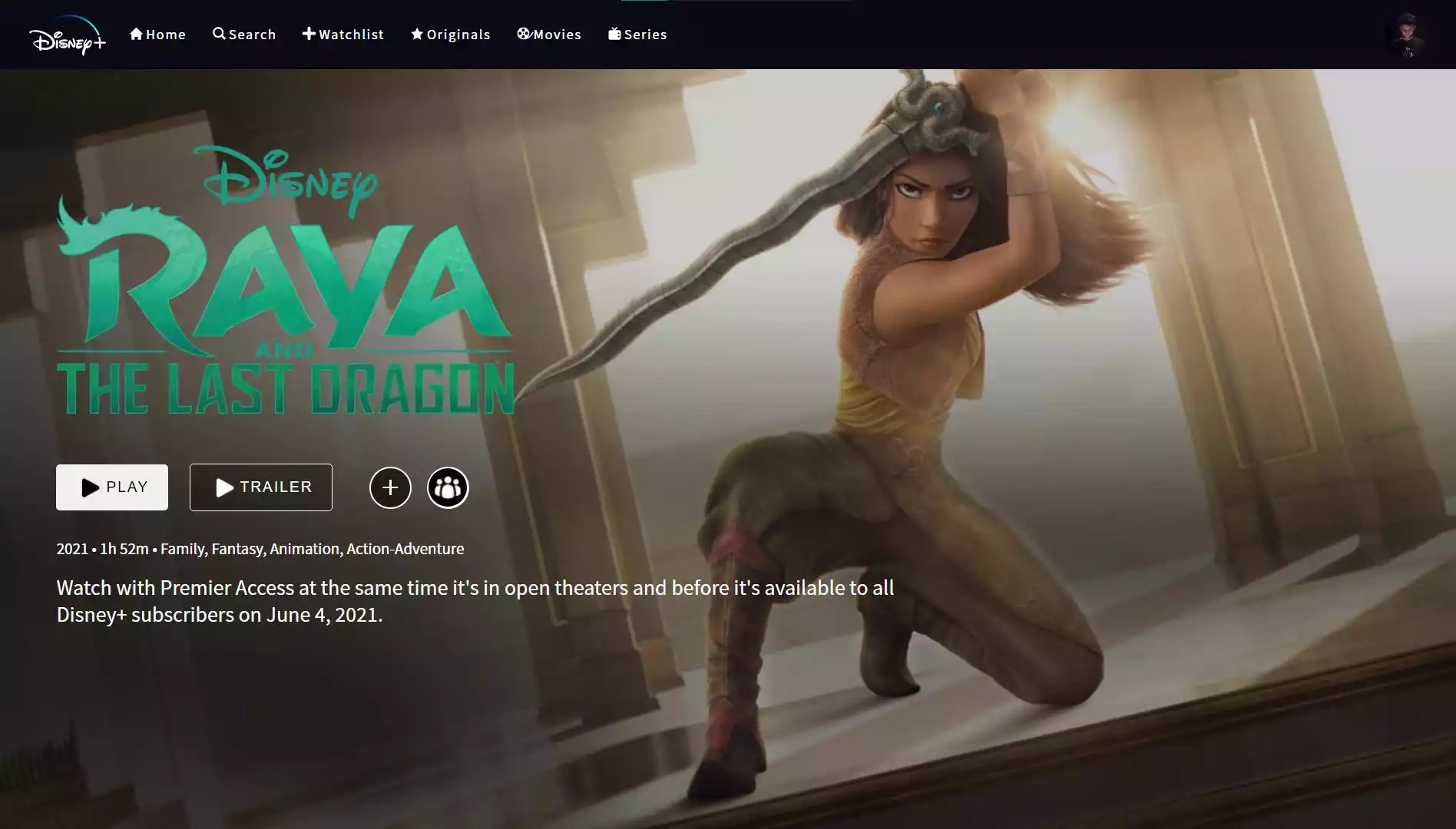
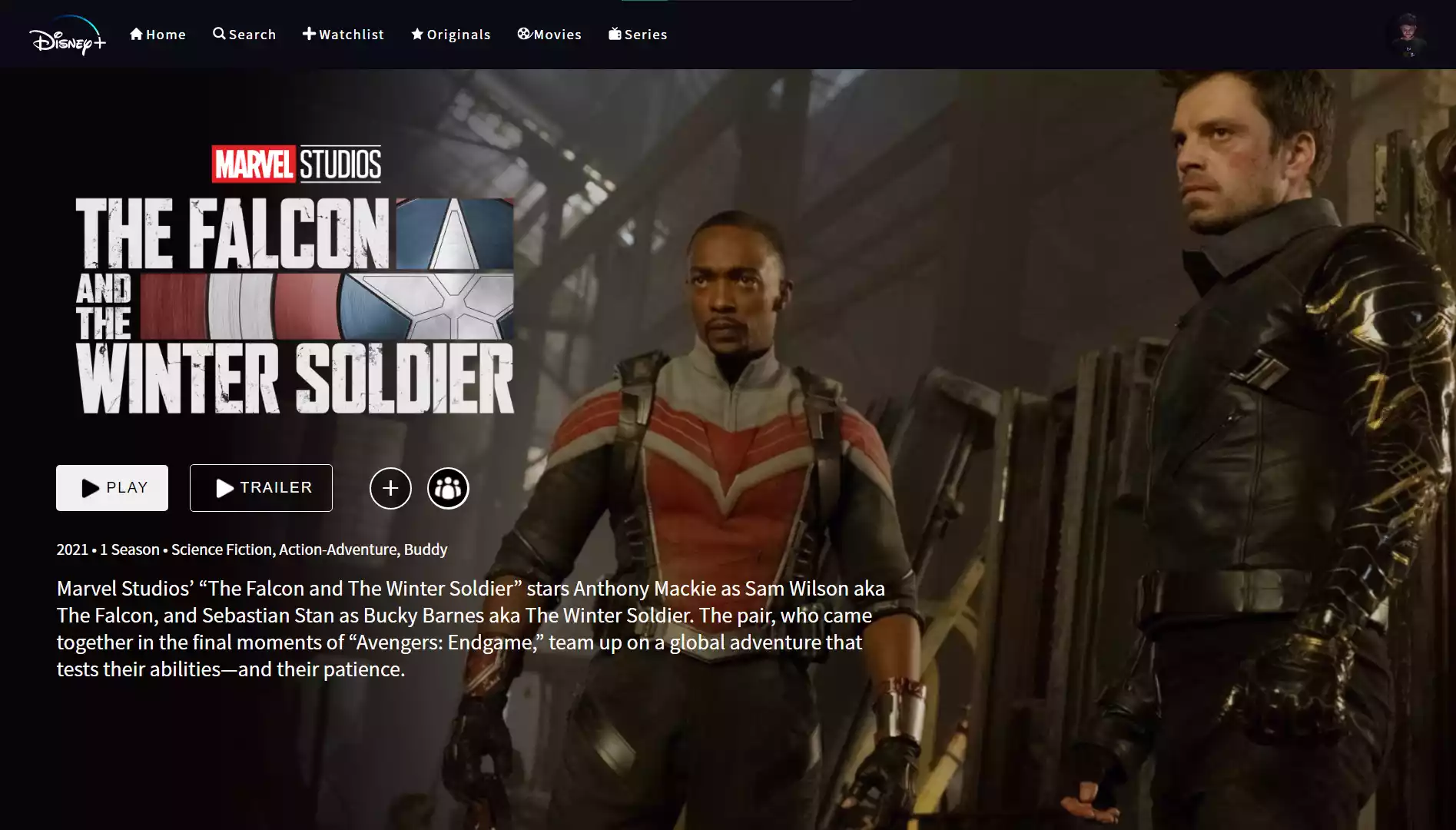
Snapshots of Disney Plus Clone with React JS




Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.