
Github Codespaces Home Page Clone with Next.js and Tailwind
Looking to learn Next.js and TailwindCSS? Want to create a responsive web page using modern web development technologies? Then this project is for you! In this project, you will learn how to create a Github Codespaces home page clone using Next.js and TailwindCSS.
You will learn how to use Next.js to build a server-rendered React application and how to style it using TailwindCSS. You will also learn how to use Github APIs to fetch data and display it on the web page.
By the end of this project, you will have a solid understanding of how to use Next.js and TailwindCSS to create responsive web pages and how to work with APIs to fetch data. So, what are you waiting for? Let's get started!
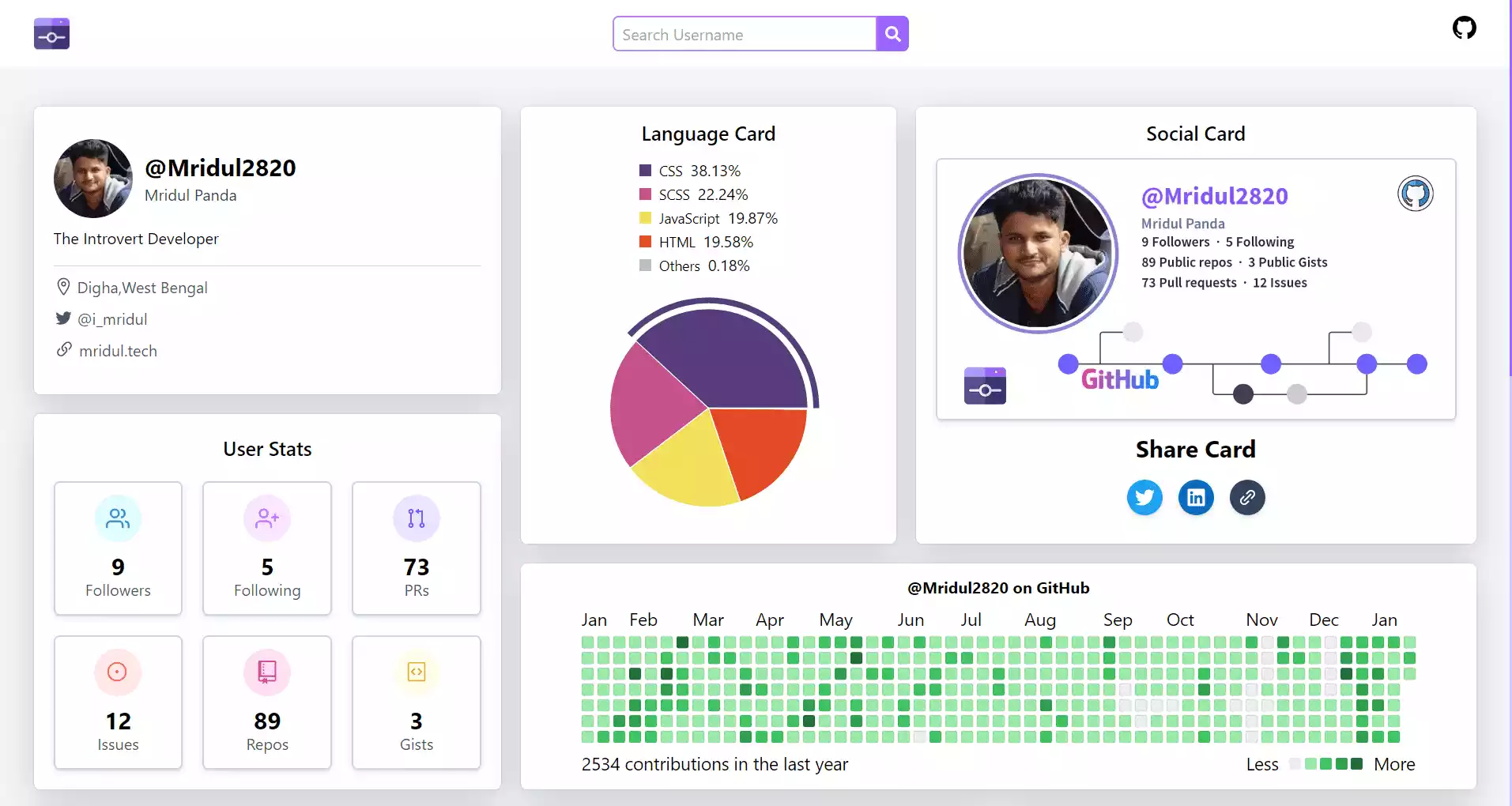
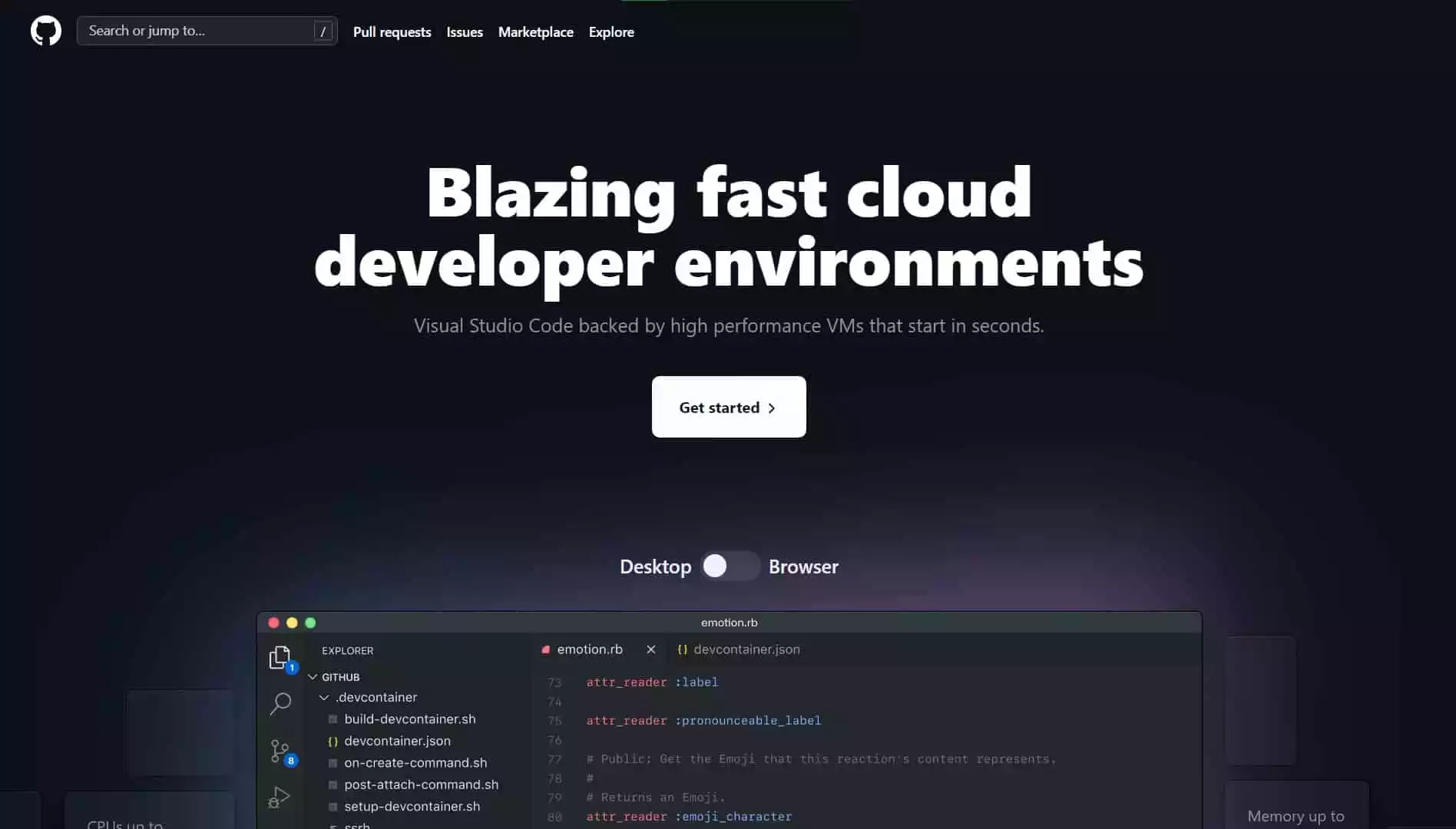
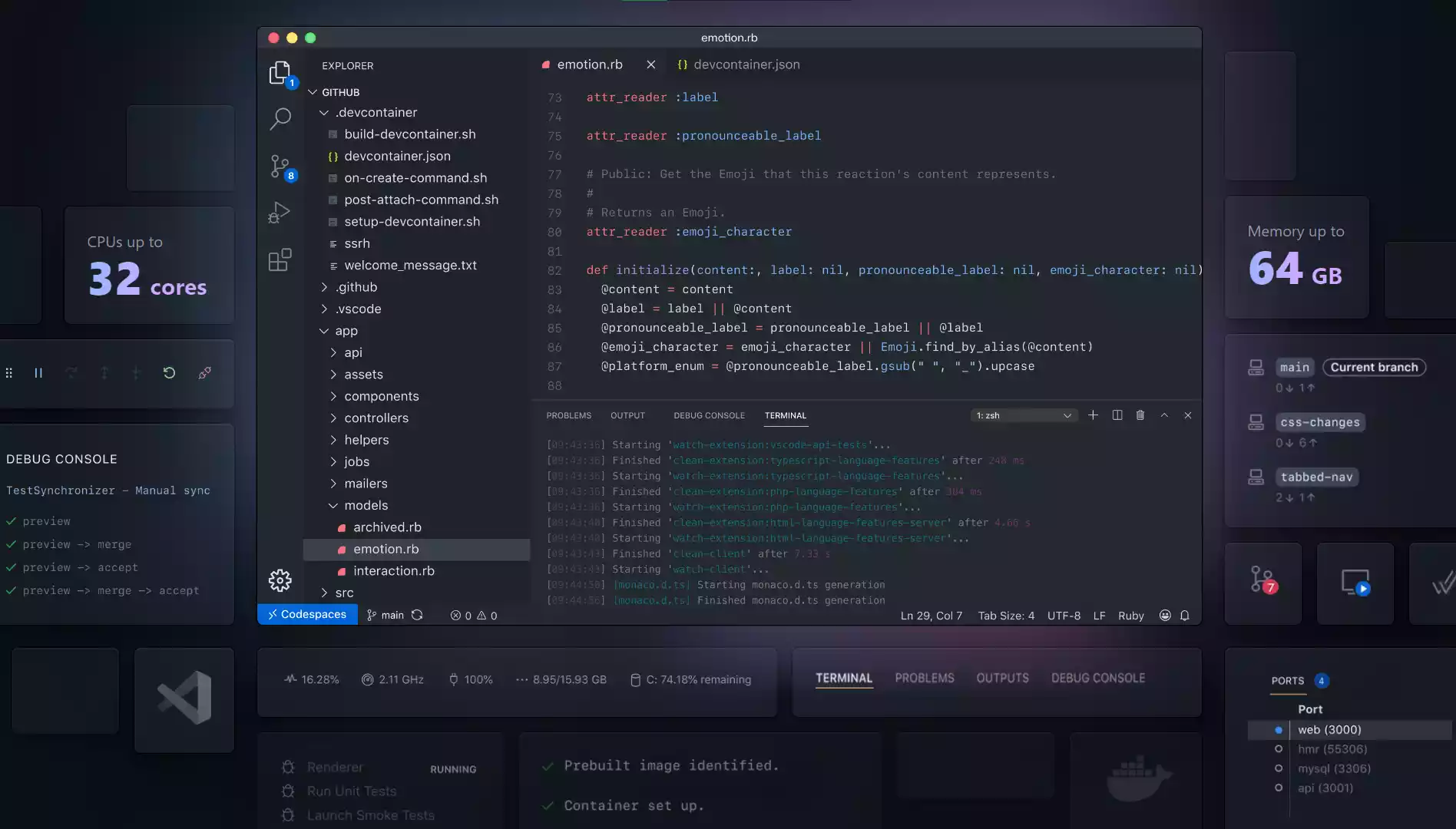
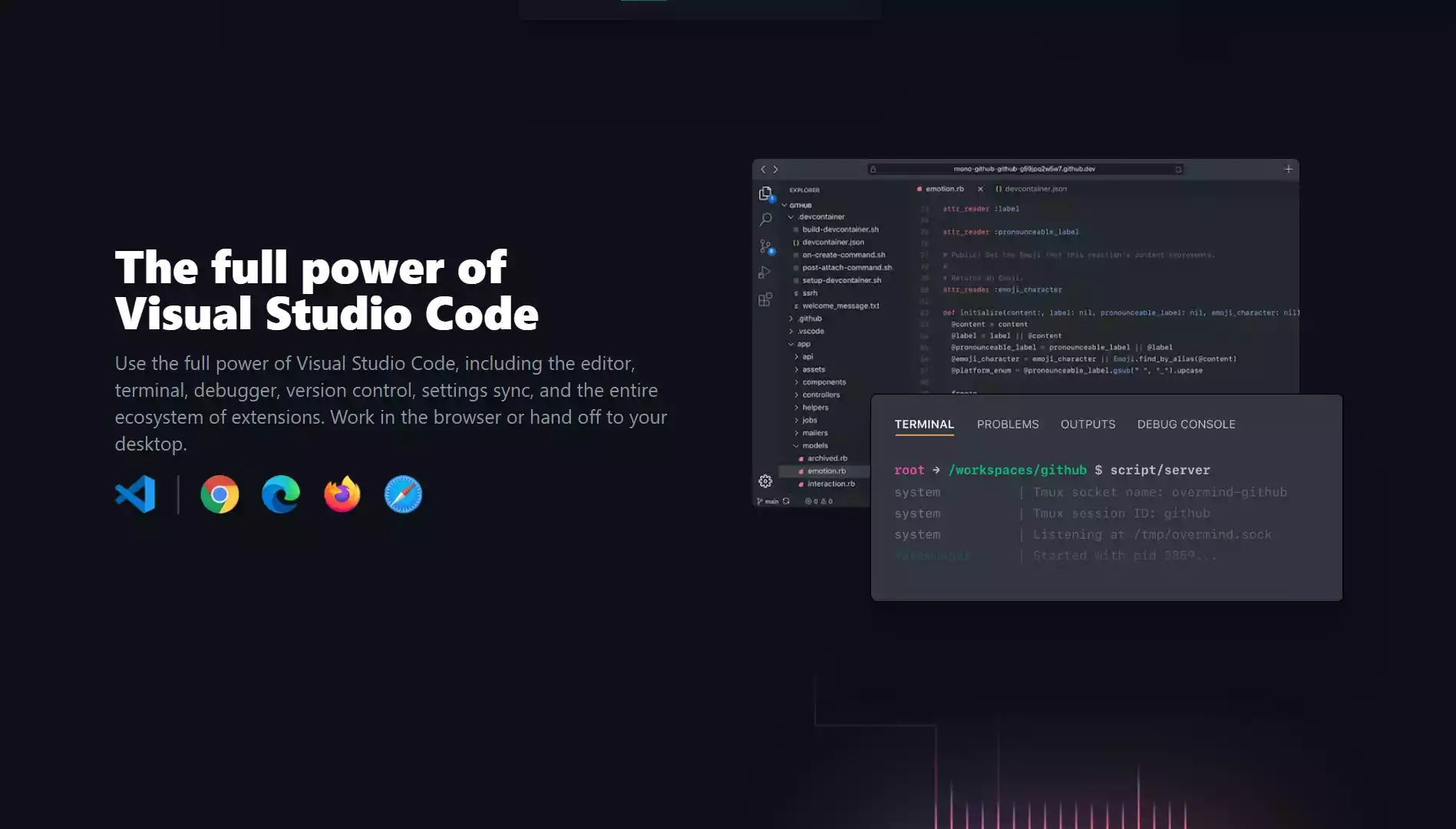
Snapshots of Github Codespaces Home Page Clone with Next.js and TailwindCSS










Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.