
Create a Google Clone with React JS | Build a Search Engine Project
Have you ever wanted to create your own search engine? If so, then this project is for you! In this project, you'll learn how to build a Google clone using React JS. You'll start by setting up the project and installing the necessary dependencies.
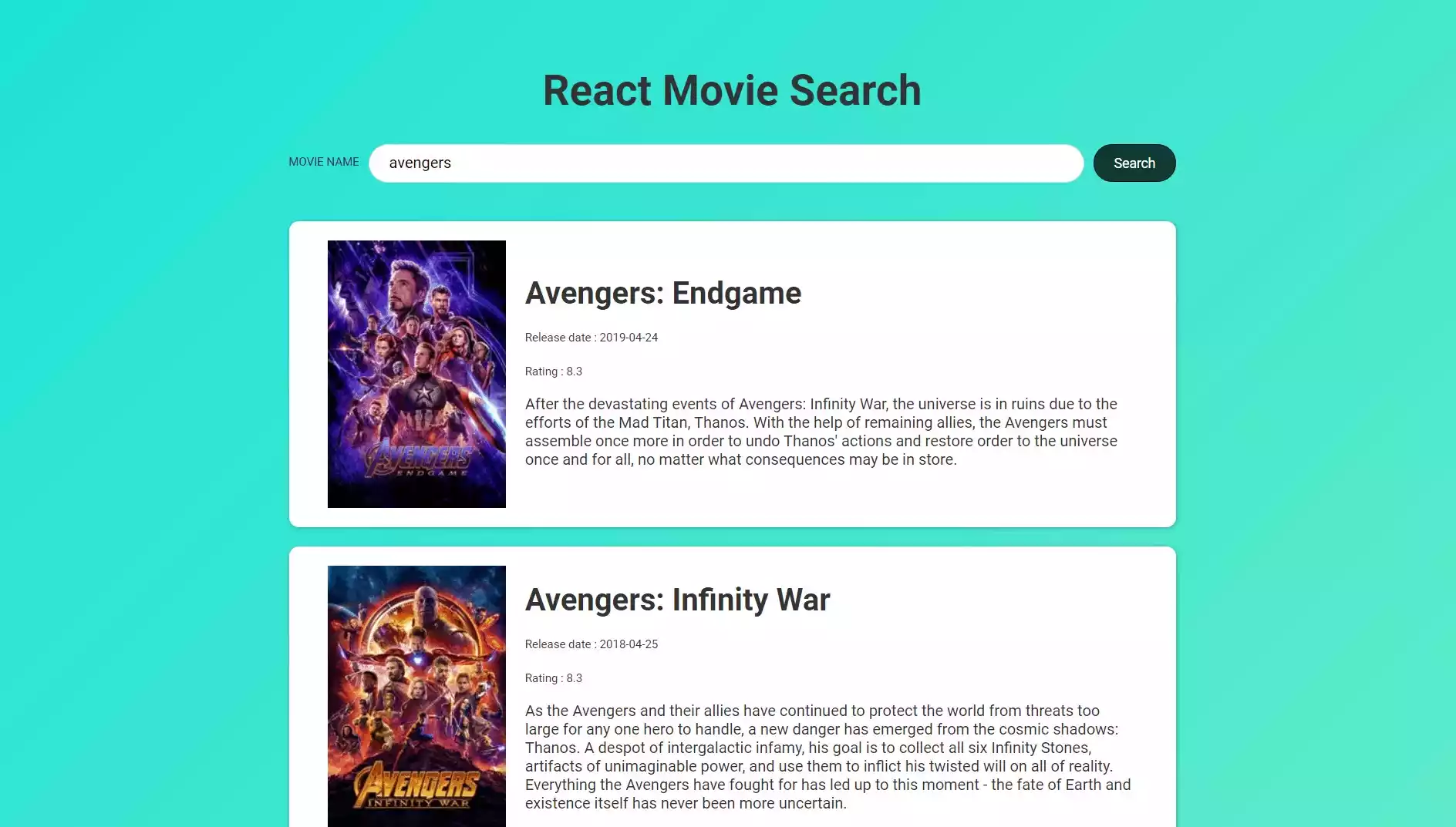
Next, you'll learn how to create a search bar and add functionality to it. You'll also learn how to make API requests to get search results and display them on the page.
By the end of this project, you'll have a fully functional search engine that looks and works just like Google. This project is a great way to learn React JS and gain experience building real-world applications. Are you ready to take on the challenge of building a search engine?
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.