
Create a Netflix Clone with React JS, Redux and Firebase
Have you ever wanted to create a Netflix clone? Our step-by-step guide will teach you how to build a Netflix clone with React and Redux. You'll learn how to create a user interface that looks and feels like Netflix, how to add functionality such as browsing and searching for movies, and how to use Redux to manage the app's state. Plus, you'll gain valuable experience working with two powerful front-end development tools. Whether you're a beginner or an experienced developer, our guide is perfect for anyone who wants to create their own Netflix clone. So why wait? Start building your own Netflix clone today and take your front-end development skills to the next level!
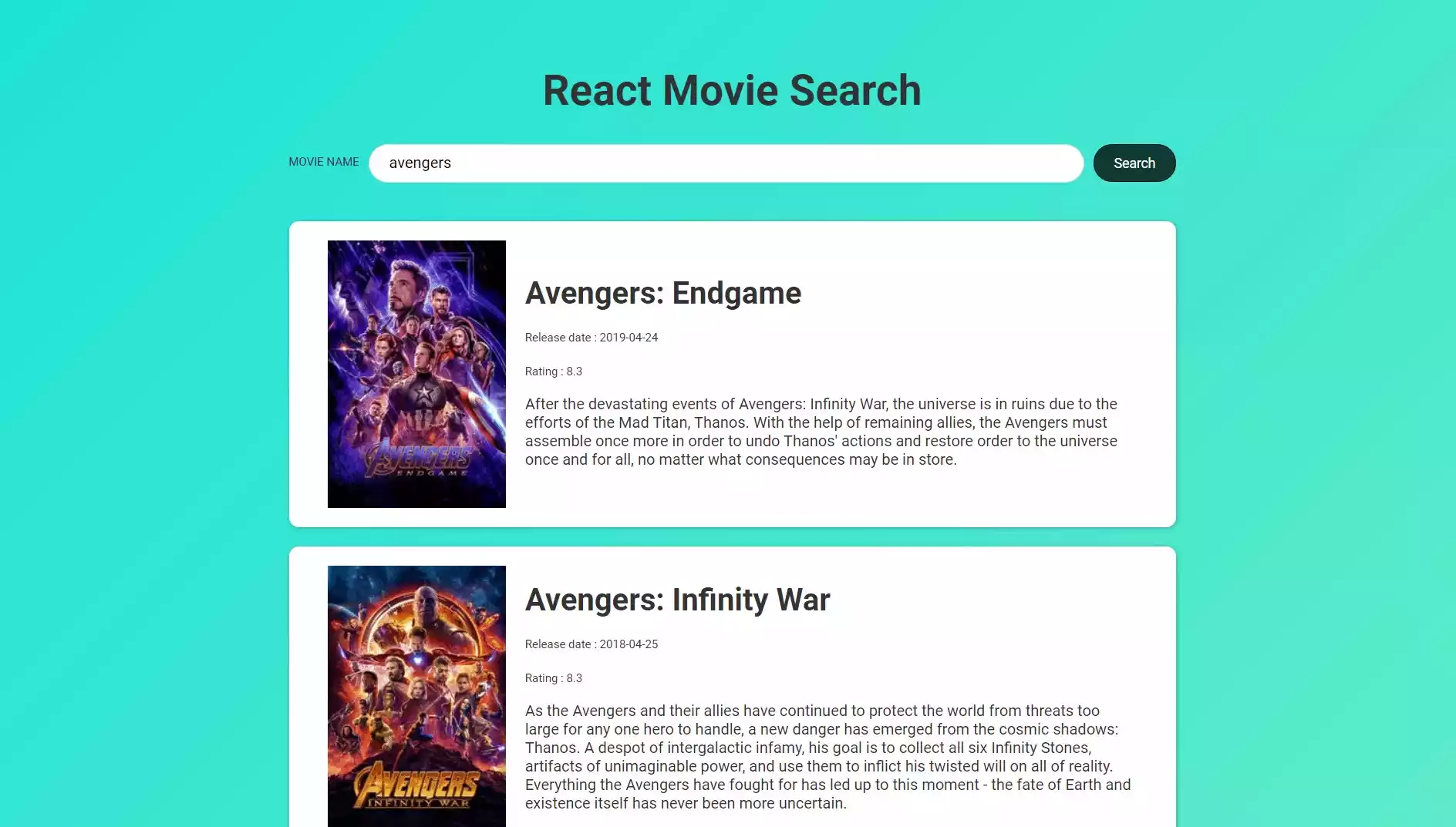
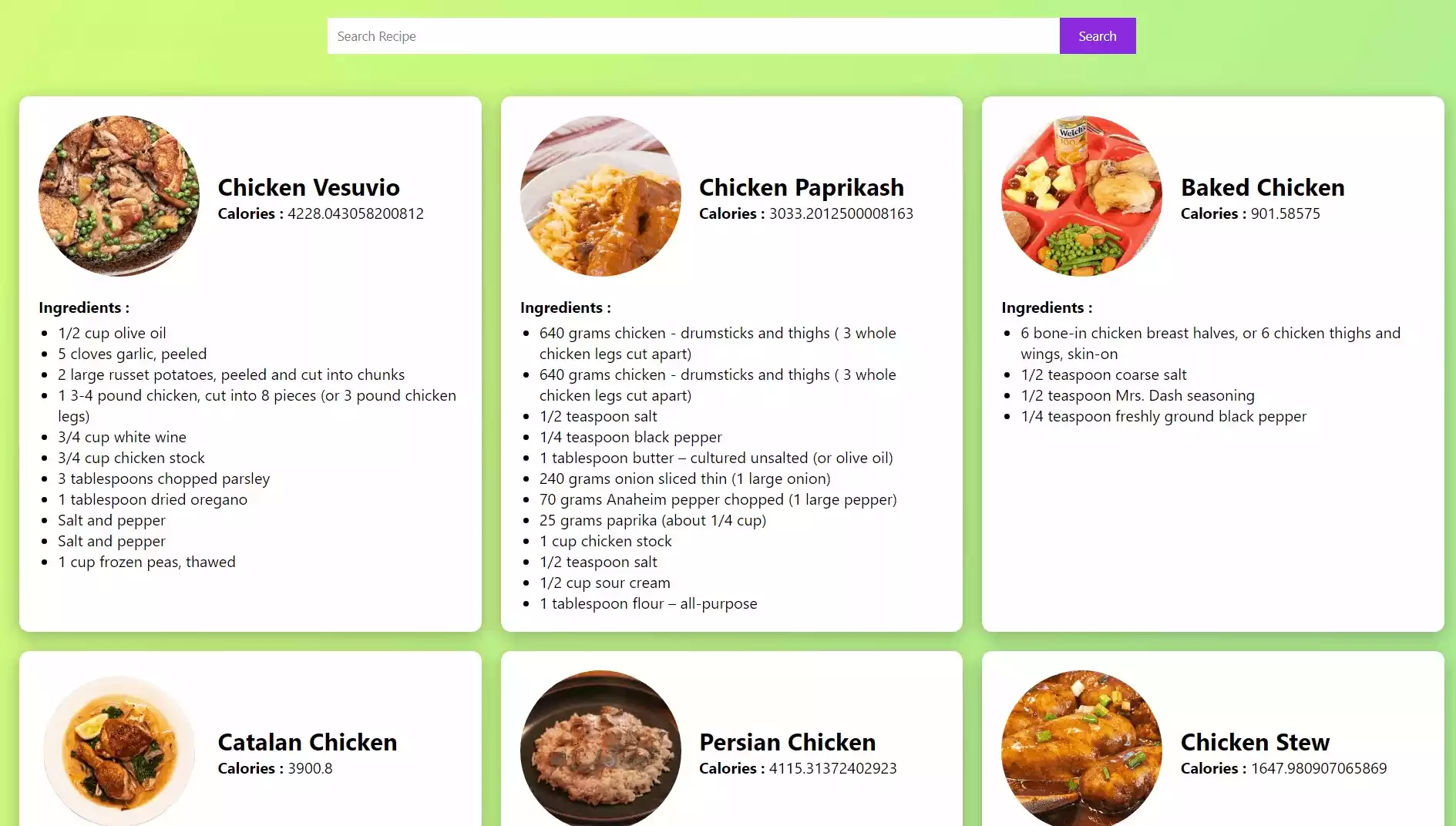
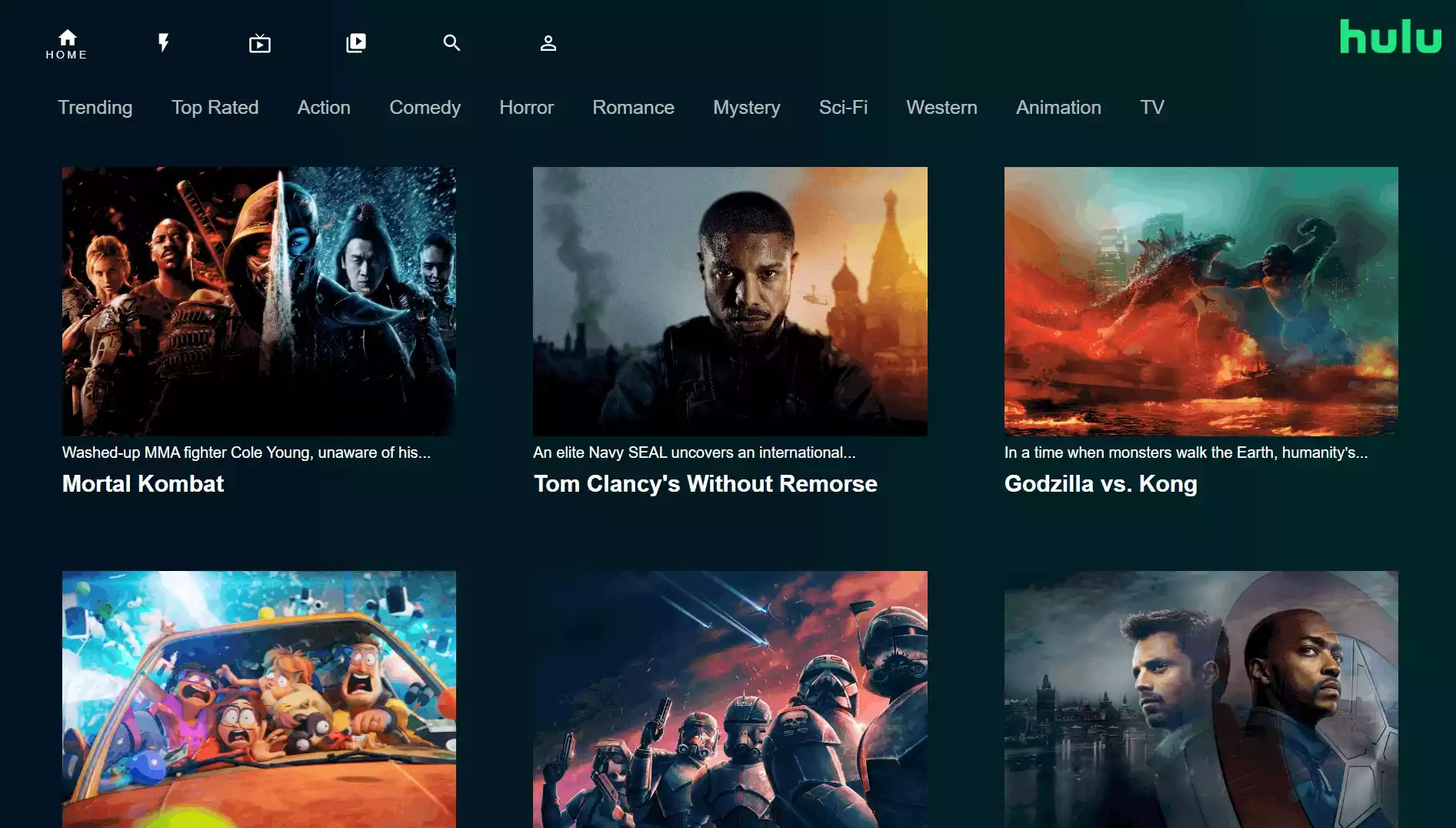
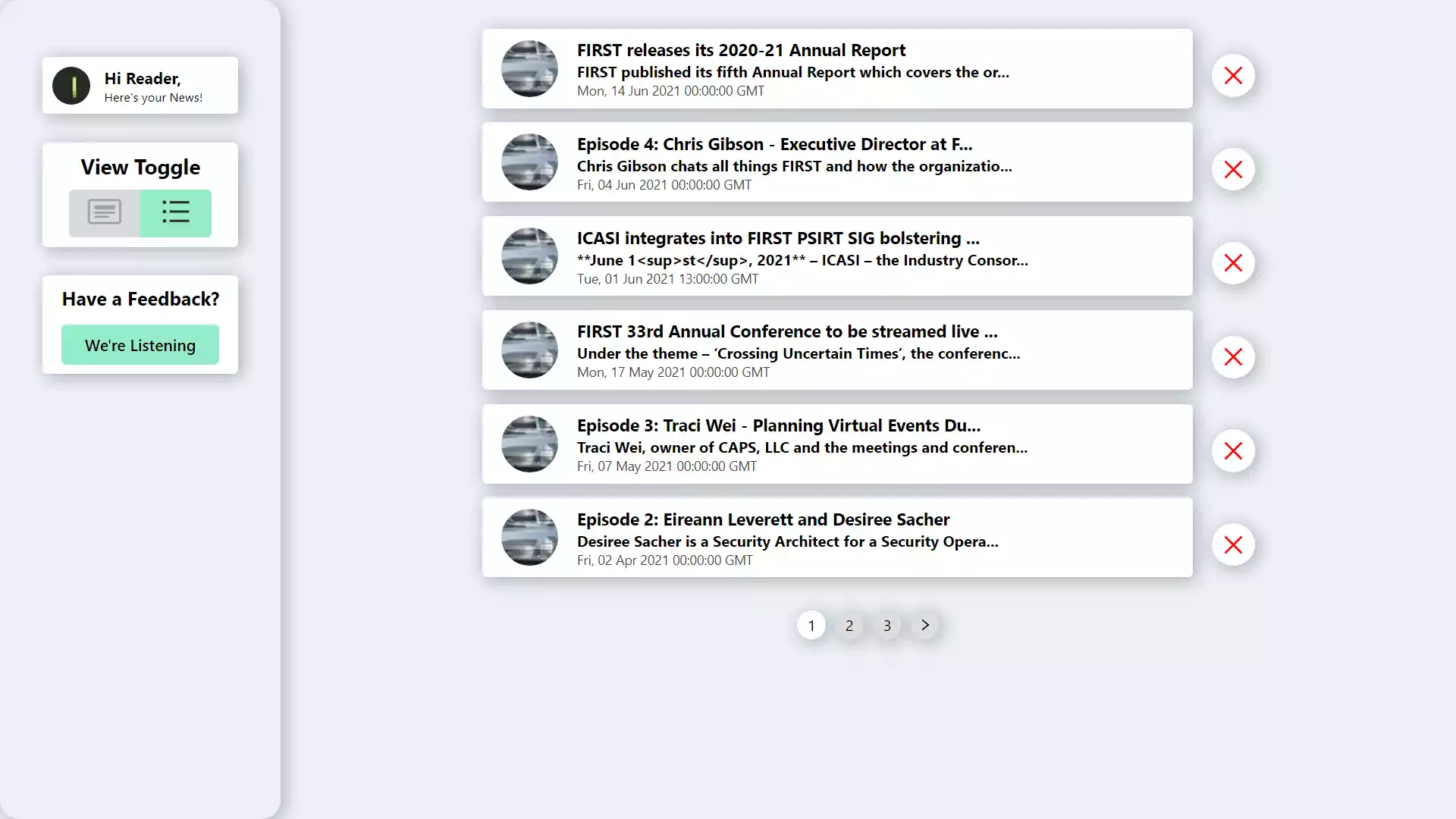
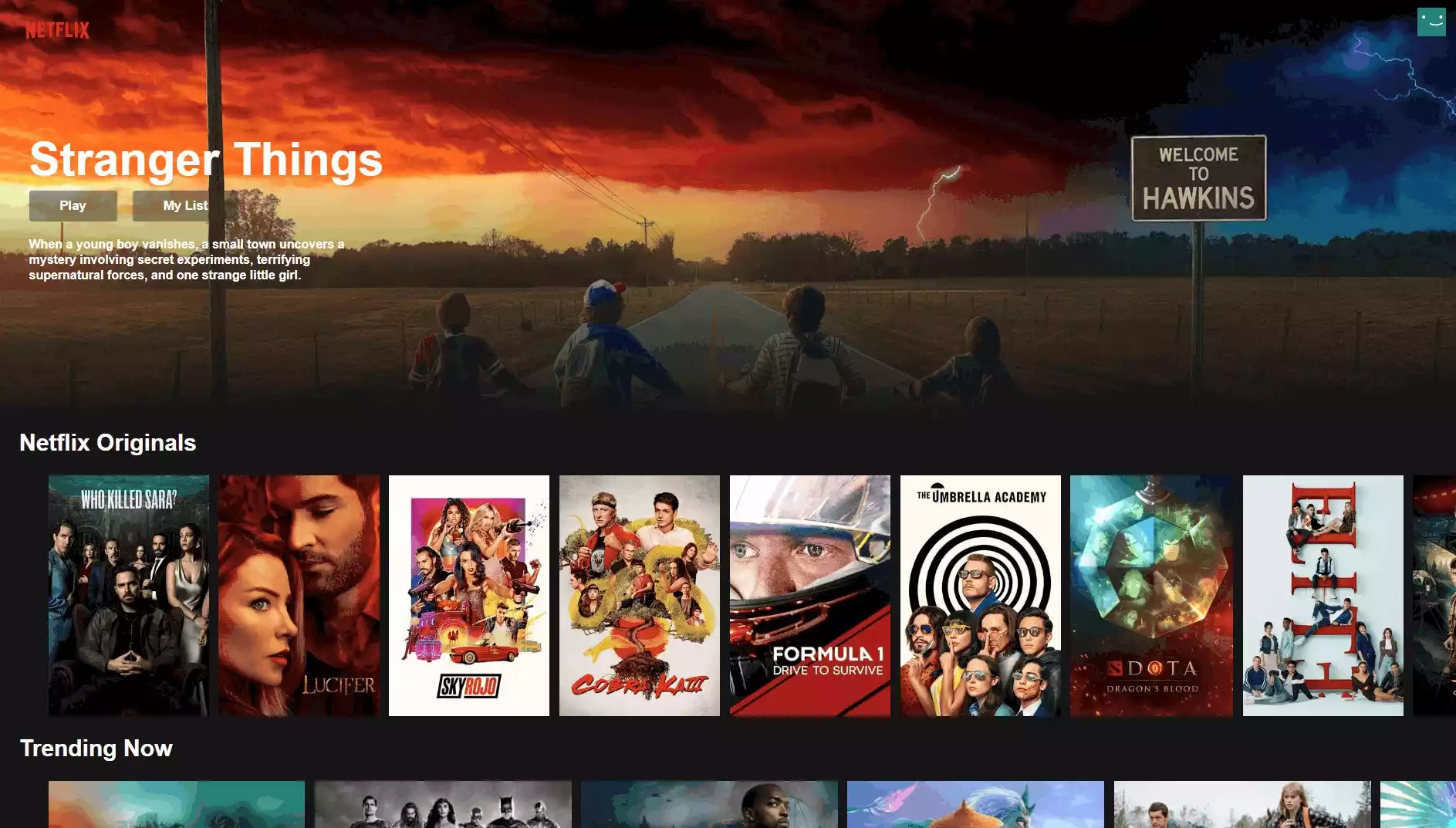
Snapshots of Netflix clone with React JS




Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.