
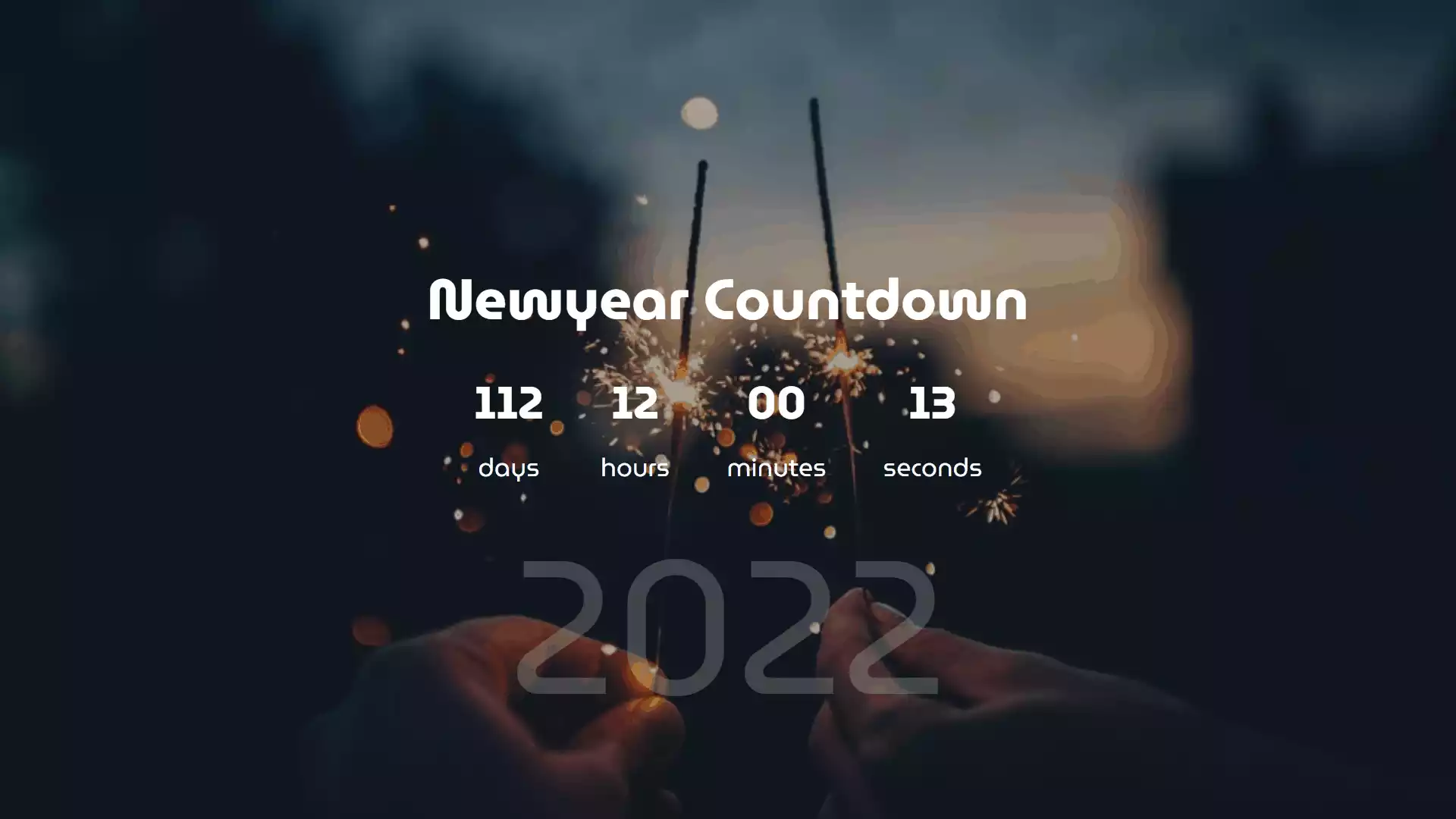
Create a New Year Countdown using HTML, CSS and JavaScript
Want to add some excitement to your website for the upcoming New Year? Look no further! In this project, we'll teach you how to create a visually appealing countdown timer that counts down the seconds until the New Year. With our easy-to-follow guide, you'll learn how to use HTML and CSS to design the timer, as well as JavaScript to make it functional. Plus, you can customize the colors and fonts to match your website's style. So why wait? Let's start counting down to the New Year together!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.