
Create a Pinterest UI Clone with React JS | Mridul.Tech
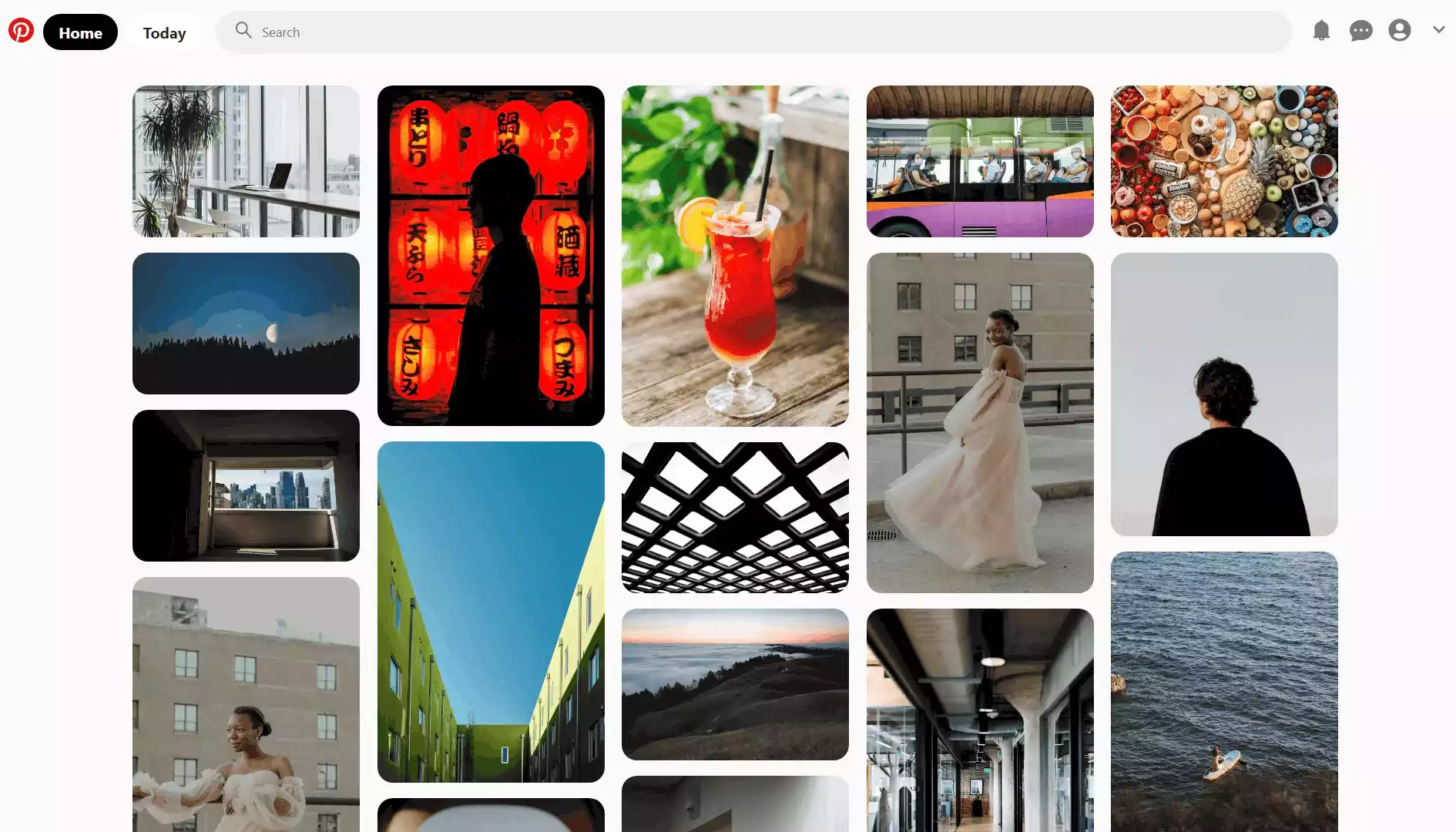
In this project, you will learn how to create a Pinterest UI clone with React JS. Our step-by-step guide will take you through the process of building a Pinterest clone from scratch, using React components to build the layout and implementing features like infinite scrolling and responsive design. With this project, you will gain practical experience using React JS to build user interfaces and create a portfolio project to showcase your skills. Whether you're new to React or looking to expand your skills, this project is a great way to learn and apply your knowledge. Are you ready to create your own Pinterest UI clone with React JS? Let's get started!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.