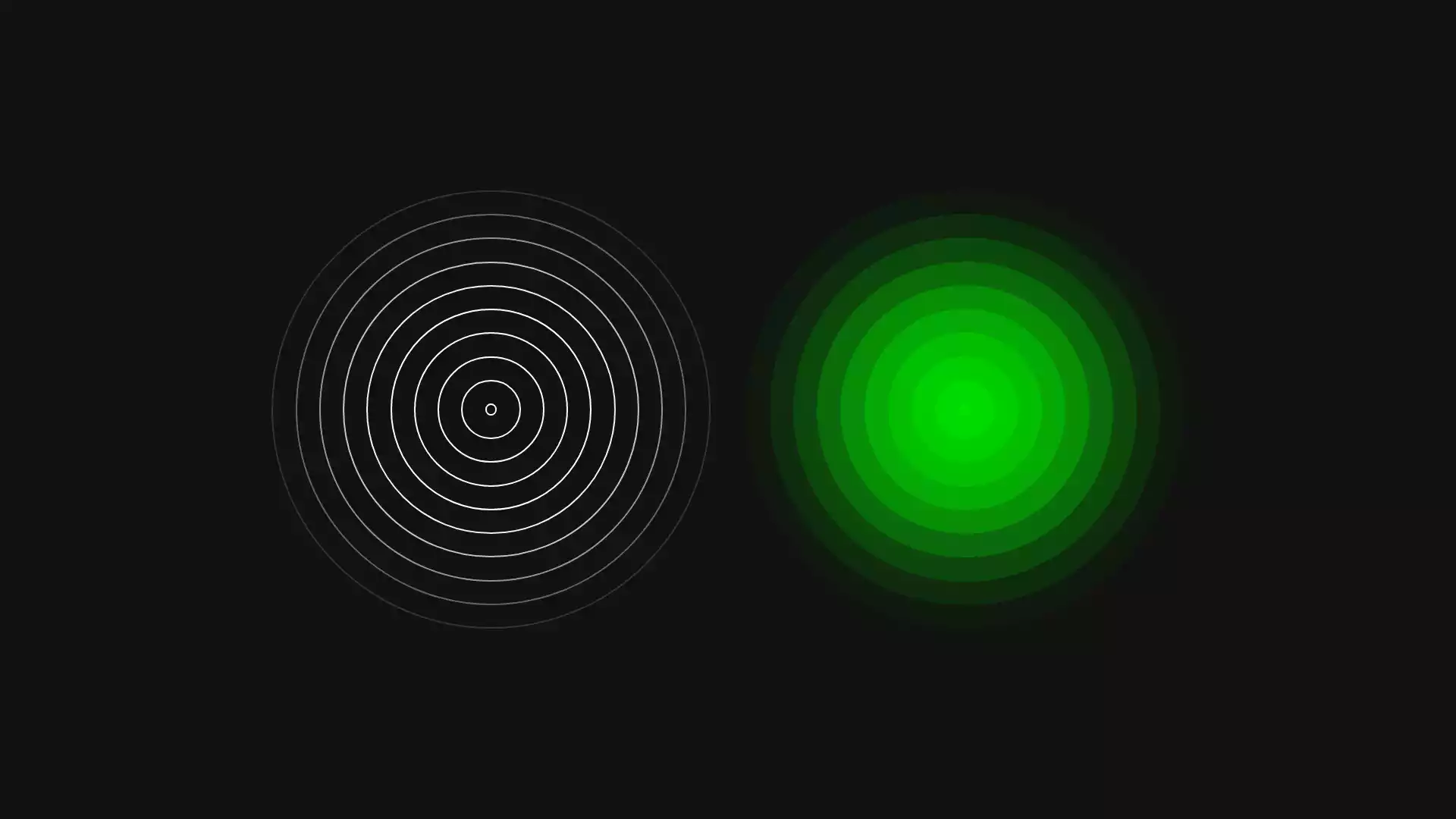
Join our project to master the art of creating a captivating Ripple Animation with HTML and CSS. Whether you're a beginner or an experienced developer, our step-by-step tutorials will guide you through the process. Dive into the world of web design creativity and elevate your website's visual appeal with this mesmerizing ripple effect. Get started now and make your web pages come alive!
Note: Some of the project demos might not work due to reasons such as lack of maintenance, outdated technology, or use of deprecated APIs.
Note: All the projects are not mine. Some of them are just for learning purposes and some of them I have refaranced from other developers from YouTube or other platforms.