How to Deploy Next JS with Environment Variables
Mridul Panda
Feb 27, 2023
·4 Min Read

In the previous article, we discussed how to use environment variables in Next JS. But that was in the local environment. But when we deploy our app then how we can add the env variables and also make them private? So in this article, we are going to learn Deploy Next JS with Environment Variables in Vercel and Netlify for free.
Part 1 – How to use Environment Variables with Next JS
Part 2 – How to Deploy Next JS with Environment Variables
Deploy Next JS with Environment Variables on Vercel
Vercel is the parent company of Next JS. So it is the best place to deploy Next JS apps for free.
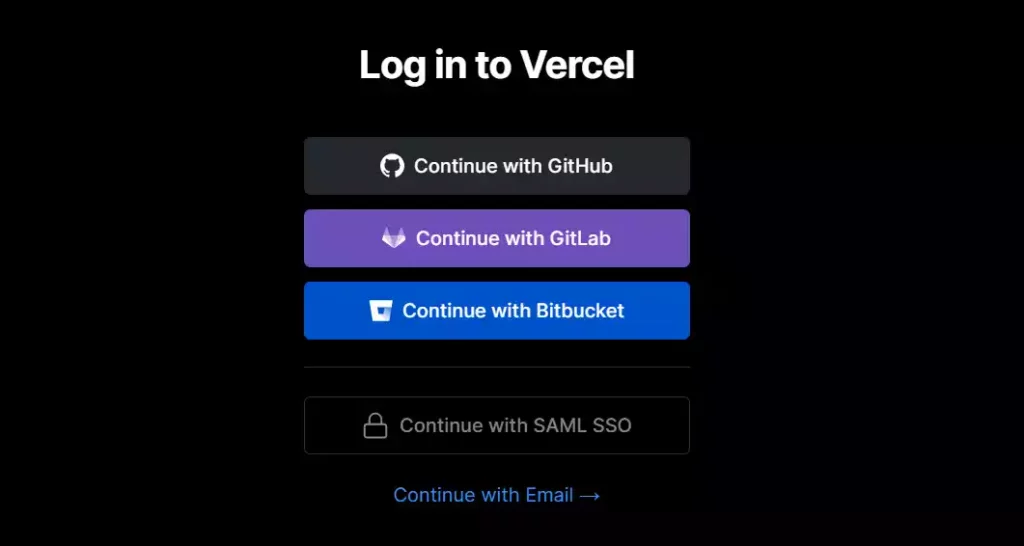
1. For this first go to Vercel.com and log in with your git provider. It has GitHub, GitLab and BitBucket login support. After login click on Create a New Project.

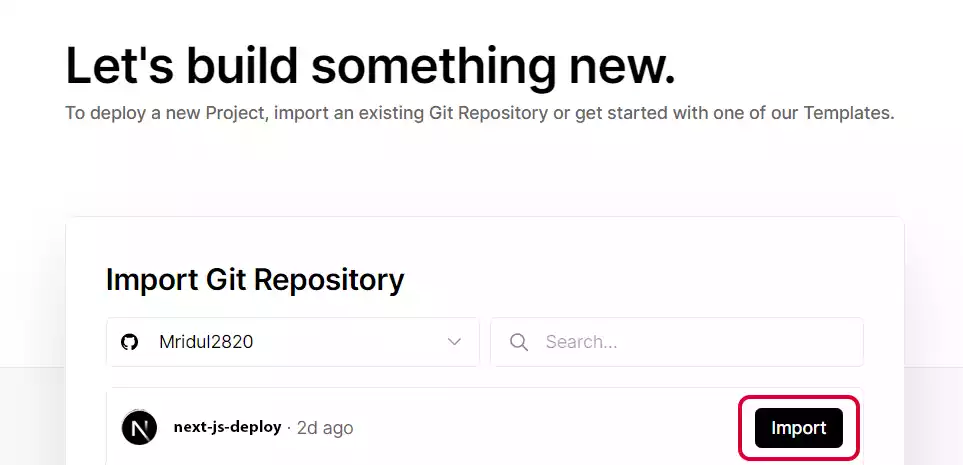
2. Now you’ll see the projects you have in your account. Select the project you want to deploy by clicking the import button.

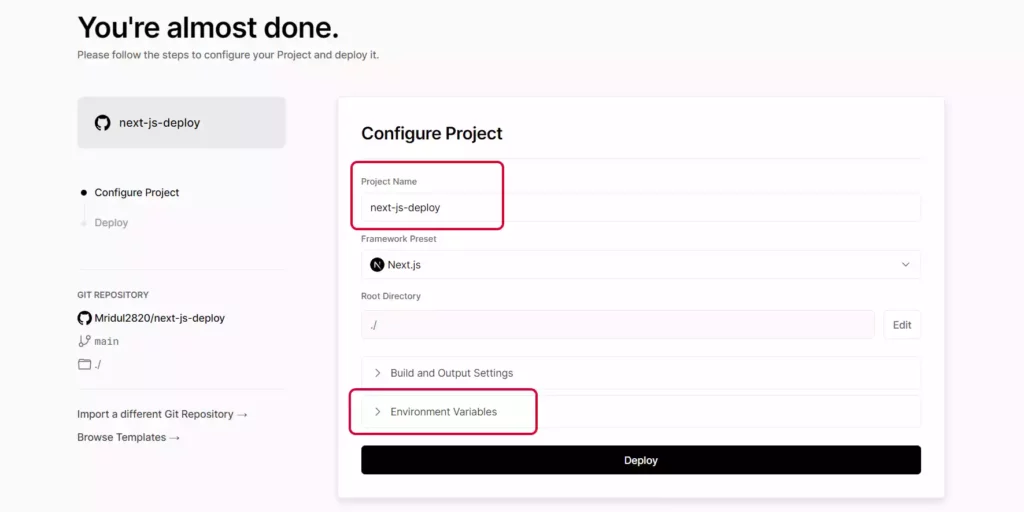
3. Now you will see the deployment setting for your projects. Give your project a name. Your repository name is the default name for your project. Now click on the Environment Variables section.

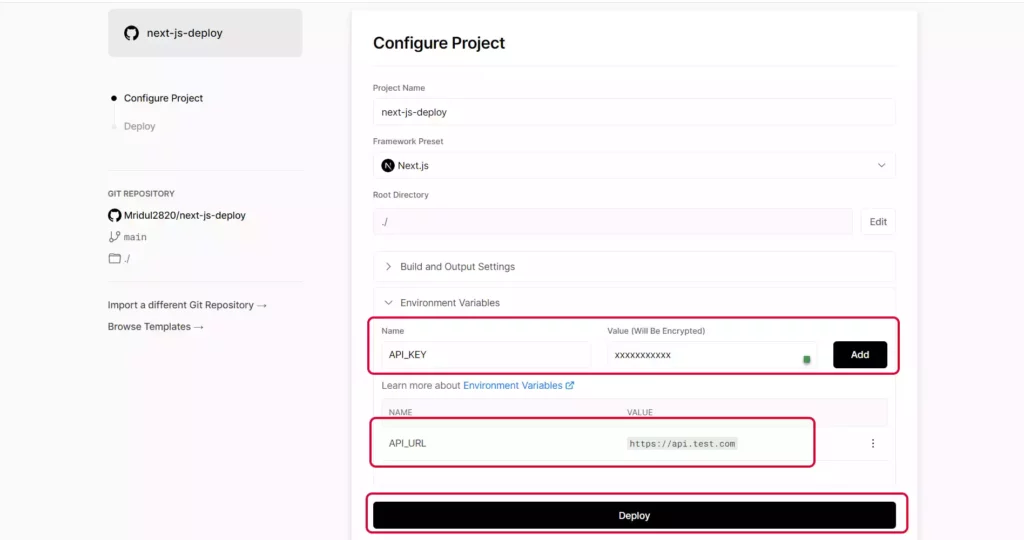
4. Now you will get the option to add Environment Variables and their values. You can add multiple Environment Variables at there. Don’t worry if you forgot to add any Environment Variables. We will discuss how to add more Environment Variables after the deployment

Also Read: How to use both Tailwind and Styled Components in Next JS
Add or edit Environment Variables after deployment in Vercel
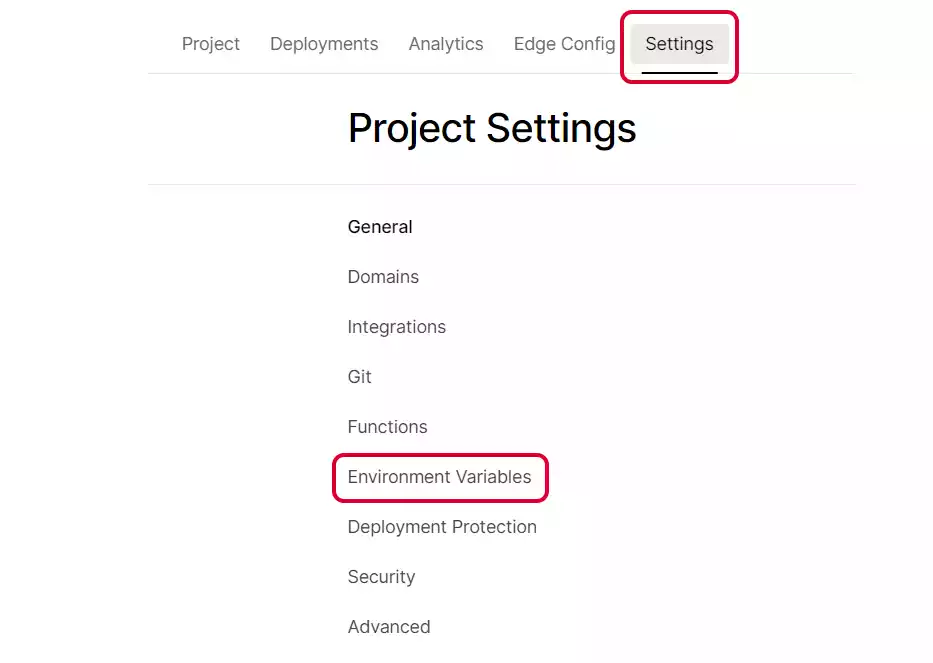
5. After deployment navigate to the dashboard for that project and click on the settings tab. Then on the sidebar, you will get an option for Environment Variables. Click on that.

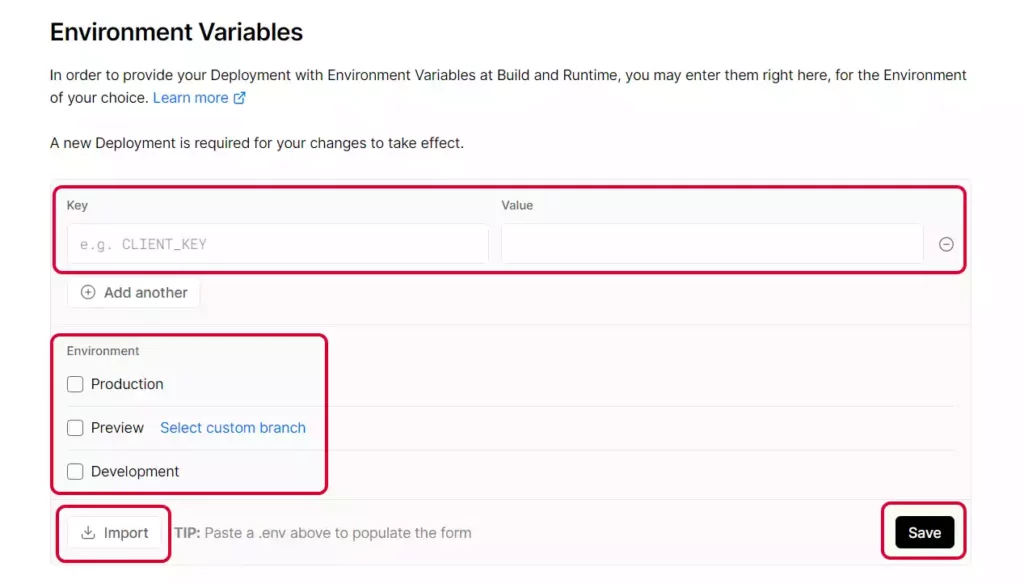
6. Now you can add more Environment Variables here. You can set Environment Variables for Production, Preview and Development modes. You can even set Environment Variables for a specific branch. Click on save after adding new Environment Variables.

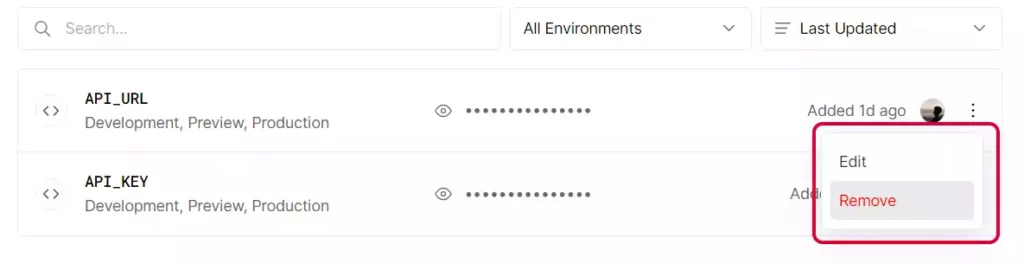
7. At the bottom of that page you will get an option to edit or delete your existing Environment Variables.

Also Read: How to Add Google Analytics in NextJS
Deploy Next JS with Environment Variables on Netlify
Netlify is another good option to deploy your Next JS app. It has almost all that vercel has for deployment.
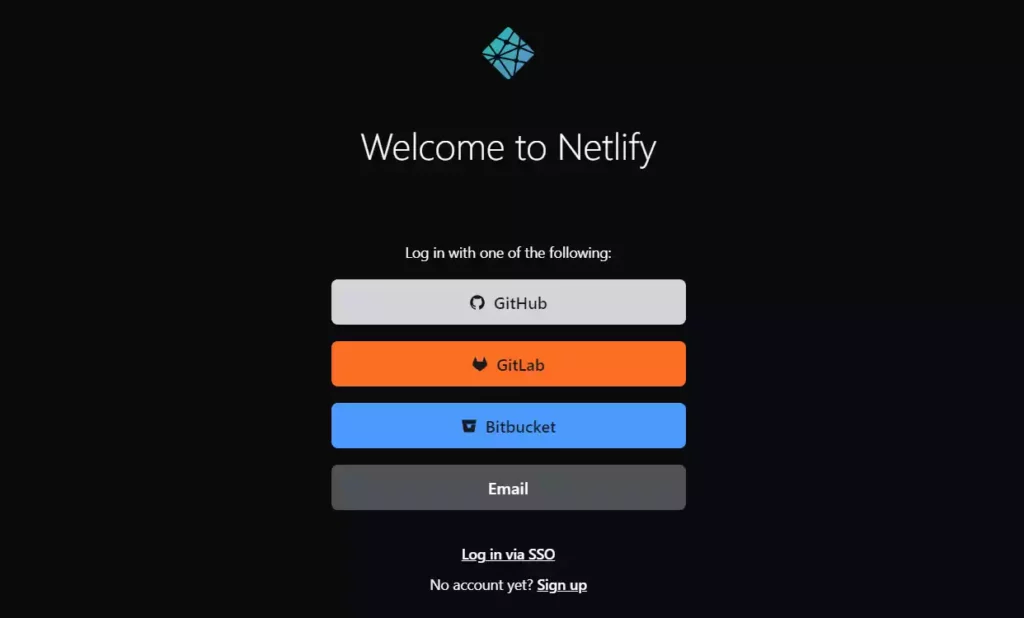
1. First go to app.netlify.com to log in or create an account. Netlify also has GitHub, GitLab and BitBucket login support. After login click on Create a New Project.

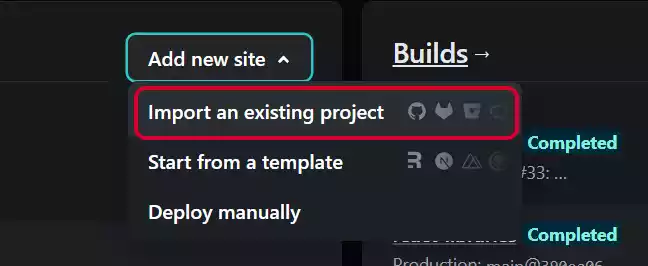
2. Now go to the dashboard of the account and click on Import an Existing Project. You can also use the template from Netlify.

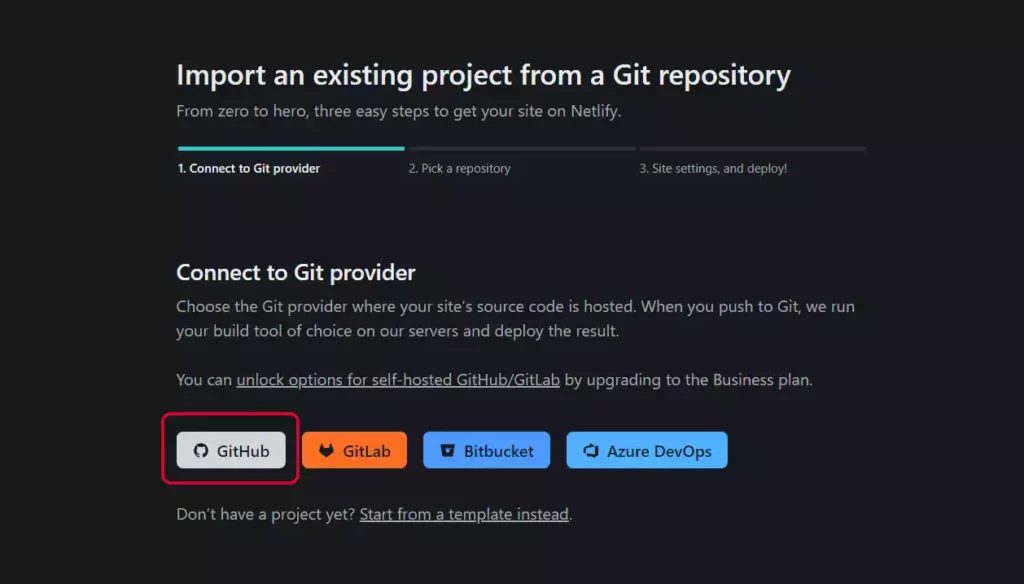
3. Then you will get a page where you can choose your repository from any git provided. I will choose GitHub. Now you will have to authorize Netlify in the popup so that you can access the repository there.

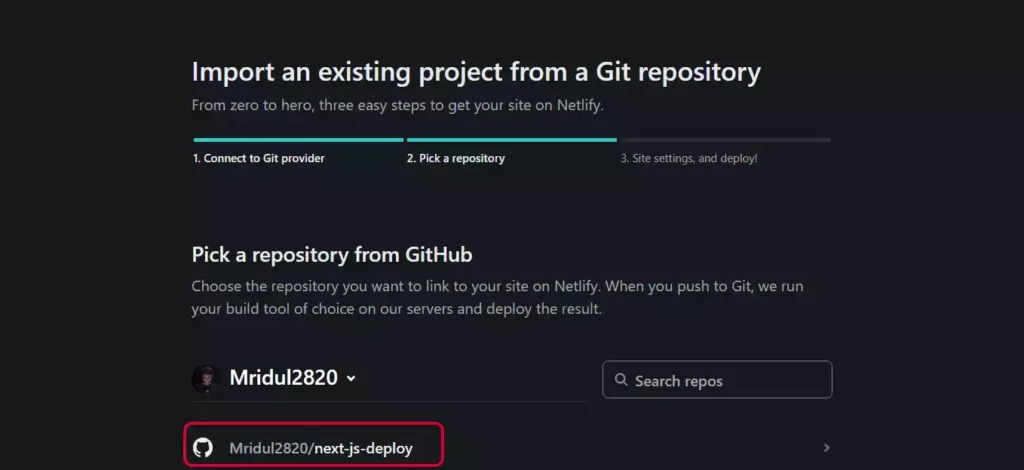
4. You will get all your repository lists now. Chose the repository you wanna deploy.

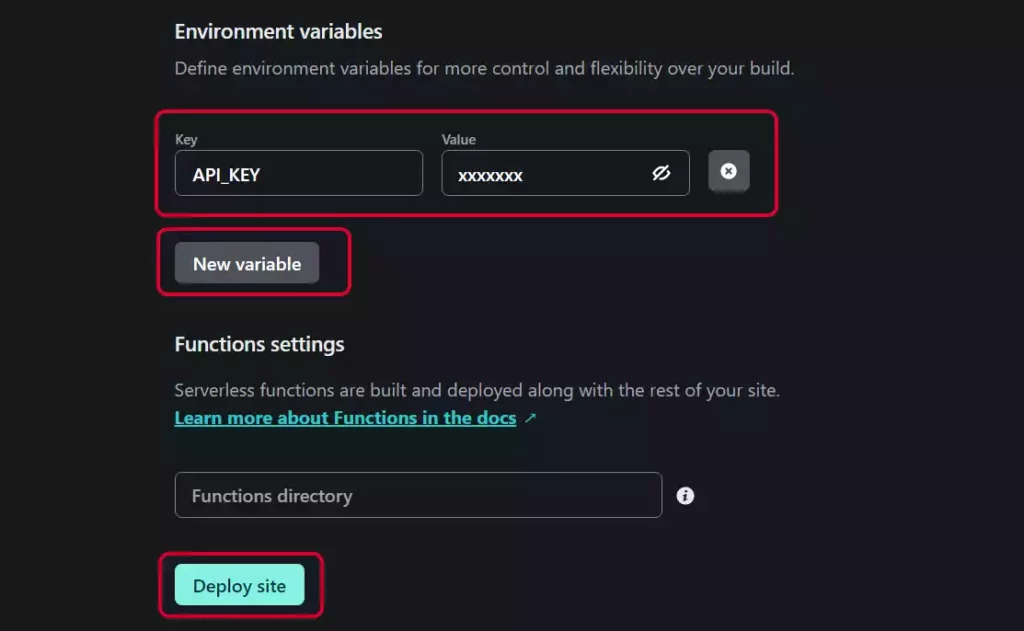
5. Now you will be on the deployment settings page. Add or edit your changes and scroll a bit. Then click on the Show Advance button and then you will see the Environment Variables section. Add your Environment Variables here. Now click on the deploy button.

Also Read: Next JS Project Ideas to Boost Your Portfolio
Add or edit Environment Variables after deployment in Netlify
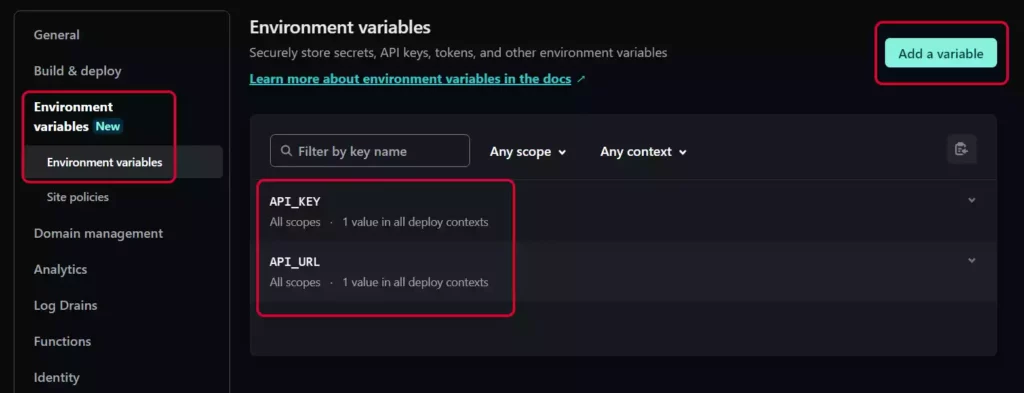
6. After deployment you can edit or add new Environment Variables. For that go to Site Settings. Then on the sidebar, you will get an option for Environment Variables. And there you can check your existing Environment Variables. You can also add new Environment Variables by clicking Add a Variable button.

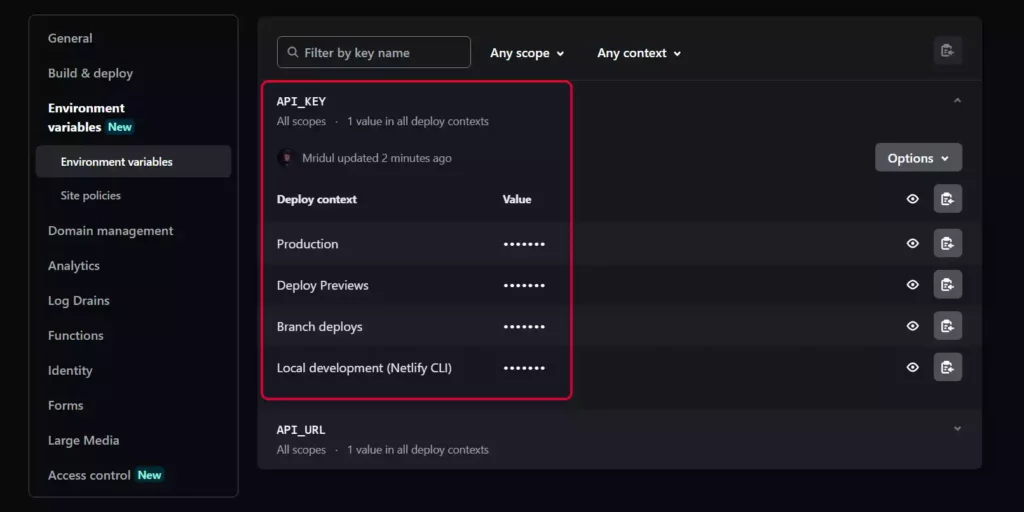
7. To edit or delete an existing Environment Variables click on the variable. After that, you will get an option for production, preview, and branch Environment Variables.

Conclusion
Environment Variables are so important for any Next JS and React JS project. So to deploy your projects with this feature, you can add Environment Variables in your deployment providers.
That’s it for the Environment Variables with Next JS. Check out other articles on Next JS and other web development-related topics.
You may also like
Next JS vs React: Which One Should You Choose?

Aug 30, 2025
·4 Min Read
When it comes to building web applications, React is one of the most popular frameworks out there. But with the emergence of Next JS, many developers are left wondering which one they should choose. In this article, we’ll see Next JS vs React to help you decide which one is best for your project. Next.js […]
Read More
How to add Styled components in Next.js App router

May 11, 2024
·4 Min Read
Styled components have become a popular choice for styling React applications due to their simplicity and flexibility. When it comes to integrating styled components into a Next.js application, it’s essential to understand how to leverage them effectively within the app router. In this guide, we’ll explore step-by-step how to add styled components to a Next.js […]
Read More
How to add Google Web Stories in Next JS

Dec 14, 2023
·10 Min Read
In the fast-paced digital world, user engagement is key to the success of any website. One effective way to captivate your audience is by incorporating Google Web Stories into your Next JS website. These visually appealing and interactive stories can make your content more engaging and shareable. In this comprehensive guide, we’ll walk you through […]
Read More
How to send Emails in Next JS for Free using Resend

Nov 10, 2023
·7 Min Read
Sending emails in web applications is a crucial feature, and in this article, we will explore how to send Emails in Next JS for free using Resend. Next JS is a popular framework for building React applications, and Resend is a handy tool for email integration. By the end of this guide, you’ll have the […]
Read More
How to add Google Login in Next.js with Appwrite

Nov 01, 2023
·7 Min Read
Are you looking to enhance user authentication in your Next.js application? Integrating Social Login with Appwrite can be a game-changer. Add Google Login to your Next.js app with Appwrite. This article will guide you through the process, and practical tips to add Google Login in Next.js with Appwrite. GitHub Code: Google Login in Next.js with […]
Read More
How to add Protected Routes in Next JS

Oct 28, 2023
·5 Min Read
In the world of web development, security is paramount. Whether you are building a simple blog or a complex web application, protecting certain routes and pages from unauthorized access is a crucial step. In this comprehensive guide, we will walk you through the process of adding protected routes in Next JS, ensuring that your web […]
Read More


